If you’ve been trying to maximize your score in Google PageSpeed Insights, you may have noticed there are a lot of factors that go into it. And odds are you don’t know what each one means, especially the leverage browser caching warning.
Alongside this warning, you will be given a list of images that a browser would normally store. This list is meant to inform you which images do not have the necessary information, or more specifically, expiration dates.
The good news is that while the name isn’t very helpful, the solution is easy. Today, I will explain what leverage browser caching is and how you can fix it in WordPress.
What Is Leverage Browser Caching?
The Leverage Browser Caching warning alerts users that they have not set up expiration dates for static images. The expiration dates tell the web browser how long they should store a specific image.
In the latest versions of Google PageSpeed Insights, this warning message has been renamed. It is now known as the “Serve static assets with an efficient cache policy.”
Regardless of what it is called, the cause and solution are the same.
Now it may sound a bit strange to need an expiration date on a static image, but it makes a lot of sense. Let’s face it, nothing on a website is really static. Eventually, you will change an image, run a promotion, or just redesign your website.
Everything will change, and not telling the browser that a change has taken place can make pages load slower.
Even with the expiration date in place, you may still get the error if the dates are too short. Yes, the error is actually that finicky. The good news is that the error provides all of the instances in which images need to be fixed.
How to Fix Leverage Browser Caching Error In WordPress
There are a variety of solutions to fix this particular error, and I will cover the most common solutions to the problem. The good news is that none of these methods are particularly hard. In fact, most of them will only take a few minutes to complete.
And before you begin, just keep in mind that every website is unique. What works for one website, may not work for another, especially if you have a lot of third-party scripts running.
If one method does not work, simply try another.
Method 1: Cache Control
Cache-control is an HTTP header that specifies the browser caching policies for your website. Almost every website will either use this or an Expires header (see next method) to enable browser caching of assets.
If you are aware of what method you are currently using, focus on that one. This is important because you should not add both of these. While it won’t have a terrible impact, it is considered redundant.
The good news is that this is as easy as copying and pasting a line of code.
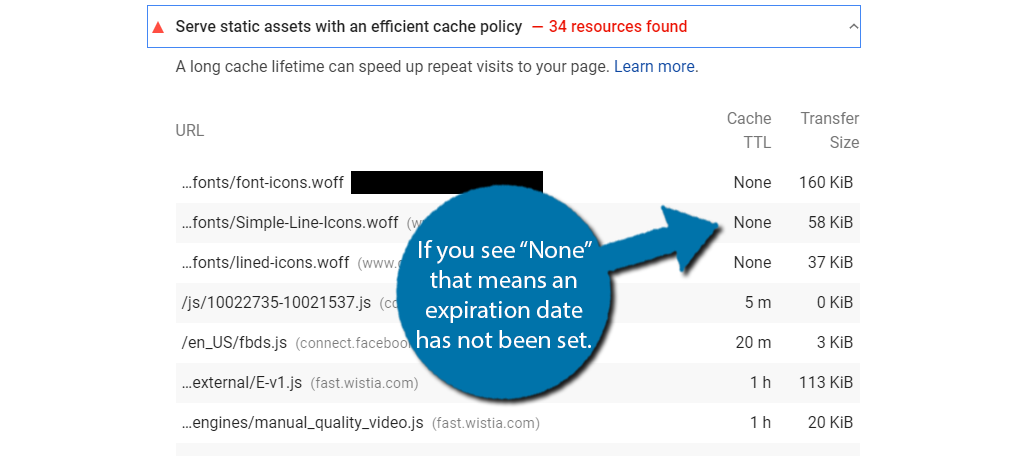
Now, if you check your Google PageSpeed Insights report and expand the error, you should see a list of images that do not contain the data, the size of those images, and the Cache TTL information.
If Cache TTL says “None,” then you know the expiration date is the problem.

The code you need is dependent on what type of servers you are using. For instance, if you are using an Apache server, you must add the following code to your website’s .htaccess file:
Header set Cache-Control “max-age=84600, public”
The code sets an expiration code for 84,600 seconds, which equates to 1 day. You can change this number to whatever you like, but this is typically enough to solve the error message.
Note: If you cannot find your .htaccess file, you may not have one. Fear not, it is easy to generate the file.
Method 2: Expires Header
An Expires header is an HTTP header that tells the browser when the cached data expires. If the data is too old, it is considered stale and must connect with the website to obtain the information again.
This is the more classic method when compared to Cache-control but still works well to this day. Again, if you are not currently using an Expires header, this method isn’t for you. Instead, your website is using cache-control (see Method 1).
Once again, this solution just requires you to copy and paste some code. It is also dependent on the type of server you are running.
For an Apache server, the following code will set expiration dates for a variety of media types (jpg, jpeg, png, etc.) for up to one month Enter it into the .htaccess file:
## EXPIRES HEADER CACHING ##
ExpiresActive On
ExpiresByType image/jpg “access 1 year”
ExpiresByType image/jpeg “access 1 year”
ExpiresByType image/gif “access 1 year”
ExpiresByType image/png “access 1 year”
ExpiresByType image/svg “access 1 year”
ExpiresByType text/css “access 1 month”
ExpiresByType application/pdf “access 1 month”
ExpiresByType application/javascript “access 1 month”
ExpiresByType application/x-javascript “access 1 month”
ExpiresByType application/x-shockwave-flash “access 1 month”
ExpiresByType image/x-icon “access 1 year” ExpiresDefault “access 2 days”
## EXPIRES HEADER CACHING ##
You can change the time to any value, but this is typically enough to resolve the error message in PageSpeed Insights.
Method 3: Third Party Scripts
The first two methods focus on what you can do to manage everything on your web server, but sometimes the problem can be from an external source. A third-party script is a resource loaded from outside of your webserver.
For instance, in an ironic turn of events, Google Analytics could be the cause of your error. Or, it could be something else like the Disqus comment system for WordPress.
Basically, anything that isn’t stored on your website directly could result in the Leverage Browser Caching error. I know, not very helpful in terms of troubleshooting.
So how can you resolve this issue if it is from a third-party source?
Well, to be completely honest, sometimes you can’t. Some of these third-party scripts do not have any way to host them locally, thus, there’s nothing you can do, but some have alternatives. The real problem is finding them.
The surefire way to find out which script is causing the error is to remove them one by one and perform a PageSpeed Insights test. If removing a certain script resolved the problem, then you can research a solution for it.
Method 4: Use A Caching Plugin
The best part of WordPress is the huge library of plugins at your disposal. And since caching is an essential part of running a website, there is a huge repertoire of plugins available that can solve this issue, but like most things, the results will vary.
Here are some of the best caching plugins available.
1. Litespeed Cache

Litespeed Cache is the most popular caching plugin for WordPress, and it can easily solve every browser caching warning that Google PageSpeed Insights will display. In fact, it has dedicated settings just for the leverage browser caching error.
Of course, this is just one part of what the plugin offers. It can dramatically speed up your website.
In terms of leverage browser caching, you simply just need to enable browser caching in the settings. It even has an area for you to manually enter expiration dates. Alternatively, these can be set up automatically.
Outside of this, it is compatible with most of the major WordPress plugins like WooCommerce and BBPress. Your website’s speed will increase significantly with just the basic installation and can be doubled or even tripled with a more fine-tuned approach.
2. WP Rocket

WP Rocket is an amazing premium plugin that can dramatically boost your website’s performance. And it also has a full section dedicated to browser caching, which will automatically set expiration dates.
Thus, you won’t ever see the leverage browser caching error from a source on your website, but it is still possible from third-party scripts.
That said, WP Rocket does help optimize some of those third-party issues, like Facebook Pixel. WP Rocket is a comprehensive solution for caching that includes image optimization, sitemap preloading, mobile detection, and much more.
One of the most important aspects is how easy it is to use, but the problem is that it doesn’t allow visitors to try for free. Thus, you will have to buy it to try it, but there is a 14-day money-back guarantee to take advantage of.
3. WP Fastest Cache

WP Fastest Cache is another excellent and free caching plugin for WordPress that can solve this issue. In fact, it does so automatically upon installation. That’s right, you literally don’t have to do anything but install it.
And as the name implies, it specializes in speeding up your WordPress website.
As you might have guessed, its greatest asset is that it does everything for you. That said, there are some settings that you can configure yourself, but most of them are locked behind the premium version of the plugin.
Some of the other features include multisite support, minify CSS, JavaScript, and HTML, enable lazy load for images, offer Cloudflare support, and so much more.
It has everything you need to speed up WordPress.
4. W3 Total Cache

W3 Total Cache is another huge name in the caching plugin industry, and it gets incredible results. And just like the others I have mentioned, it has a dedicated section for browser caching that will resolve any errors on your server’s side.
It can also help with some third-party scripts.
Unlike the other plugins, W3 Total Cache does require more manual settings than other plugins. That said, this isn’t a bad thing. It helps give you more control over your website’s caching, which is why it is such a popular plugin.
One of the key differences between W3 Total Cache and other plugins is that this is a complete framework. Other plugins strive to improve or correct specific problems for the average website, and this plugin goes far beyond that.
Why Is Speed So Important?
Optimizing your website for speed is crucial for success for a variety of reasons.
First, let’s focus on the user experience. No one likes a slow website. Every second a visitor waits for a page to load is another second they may choose to leave your pages. For some websites, this will cost them sales.
Fast loading times make sure the visitor can get through all the content they want and not question if they really need to buy something.
From the SEO perspective, speed is one of the confirmed factors that Google, and other search engines, use to rank websites. The faster your website, the better it will rank. The better it ranks, the more traffic you will receive.
The more traffic you receive, the more money you can make.
Don’t Forget to Fix the Other Errors
The leverage browser caching error is only one of the hiccups a Google PageSpeed Insights test can reveal. And frankly, it’s far from the one you should be most concerned about. Instead, take some time to look at the other errors you are seeing.
That said, it is important to realize that you can still have a fast website and receive a bad page score.
This test analyzes many components of your website. One of the main factors that can really drive down your page score is the number of third-party scripts you’re using. It affects a lot more than just the browser caching, so use them sparingly.
Which caching plugin do you use in WordPress? Did you notice a performance boost after resolving the error message?