As of 2022, there are 6.648 billion smartphone users, which is the equivalent of 83.72% of the world’s population. Thus, it is essential that you make a mobile-friendly website.
In fact, being mobile-friendly has even become a ranking factor for Google. What this means is that they will be ranking your website off of your mobile page. Thus, if you did not make your website mobile-friendly, your search ranking will fall.
Luckily, just about every platform has made it significantly easier to accomplish this. In most cases, a website is only a few clicks away from being mobile-friendly.
Why Make Websites Mobile Friendly?
There are a variety of benefits that make this a requirement for success.
For starters, the user experience will be greatly diminished if your website is not built for mobile users. In many cases, this is because a button is too small to tap, the text is too large, images end up all over the place, and other factors.
These types of experiences will quickly have mobile users fleeing your pages and lining up at the door of the competition. Remember, presentation is half the battle, and that is no different when it comes to mobile technology.
Search engine results are the majority of where your traffic will come from, and Google is the most important search engine. While there are certainly other engines out there, in just the United States, Google had an 87.28% market share for search results in 2018.
Essentially, if you are not ranking high on Google, you are not ranking at all.
Where Do I Begin?
If you are completely new to web design, I strongly recommend using WordPress. It is the most popular CMS in the world and for good reasons.
The platform is naturally responsive, and with a few extra plugins, is completely mobile-friendly. It has thousands of themes to choose from and the majority of them are built for mobile sites.
What really makes this platform shine is the fact that you can make an amazing website without having to write a single line of code. This is done by being able to install plugins that add the desired features to your website.
Of course, with enough knowledge, you can make any website mobile-friendly.
18 Tips to Make a Mobile-Friendly Website
There are lots of ways to make your website mobile-friendly. These 18 tips are an excellent starting point for anyone looking to create a mobile site. However, keep in mind that there are plenty of options to choose from.
1. Don’t Use Flash

Mobile devices cannot see or interact with Flash content. Due to this and a variety of other reasons, Flash has been on the decline.
In fact, only 5% of websites still used Flash in 2018. And this is surely to decline even further since Adobe ended support in 2020.
Instead, use HTML5.
This is fully supported by mobile devices and has a variety of other benefits. These include being natively supported by every single web browser, requiring lower processing power than Flash, being completely free, great for SEO, and much more.
You are making a huge mistake if you are building a website with Flash in 2019.
2. Be Responsive
A responsive website is one in which the content is displayed differently depending on the size of the device it is being viewed upon.
This is an essential part of being mobile-friendly.
As I’m sure you are well aware, smartphones and tablets are much smaller than a computer monitor and they come in a variety of screen sizes. This makes it difficult to design a page for.
However, a responsive website fixes this completely and it has become the norm. Thanks to this, there are plenty of tools and themes that make designing seem like child’s play.
3. Simple Is Best

While smartphones are constantly being improved upon every year, it doesn’t mean everyone is using the latest model. In fact, the average amount of time in the United States before a phone is replaced is nearly three years.
However, it is important to remember that is an average, which means there are plenty of people using much older phones. On top of this, just because someone is replacing an old phone, doesn’t mean they are buying the newest model.
What this means is some do not have the processing power to handle intricate designs. Instead, you need to make sure your website is as simple as possible.
4. Highlight Important Information
While plenty of people view websites on their mobile devices, the amount of time they spend doing so is vastly different.
In some cases, people can relax during a lunch break at work and look up how their favorite baseball team is doing. While other times, you might be in a serious rush and need to find an answer quickly.
These people will leave your website extremely fast if they don’t find what they are looking for.
This can be avoided by displaying important information quickly and clearly.
5. Disable Autocorrect, Yes Please

While everyone is quick to point out how bad some of the autocorrections end up being, there is no arguing that it is a useful tool. However, this can also be detrimental when filling out forms.
In many cases, autocorrect will end up changing names into more common words. This is especially annoying on forms that require a last name or street address.
If your website utilizes forms, you should consider disabling autocorrect to help reduce mistakes.
6. Avoid Custom Fonts
While custom fonts can make your website stand out from the competition, they can also make it hard to read on mobile devices.
On top of being hard to read, forcing a mobile user to download a custom font is a big no-no. In reality, most people will instantly reject the offer to download the font and leave the page.
Instead, you should be using a font that is preinstalled on mobile devices. There is a wide variety of fonts available, so you should be able to find one that fits your website’s design.
7. Don’t Disable a Submit Button

While most cell phone providers boast about great connections, you are bound to end up losing service at some point.
This can be extremely annoying when it happens while filling out a form. In most cases, a mobile user would have to reload the form and start from scratch. And as I’m sure you can imagine, they are likely to just give up and leave.
This can be avoided by making sure you do not disable the submit button. While this may open the door to more spam, it will improve your user’s experience which is always worth it.
8. Test Your Website on a Mobile Device
This might sound obvious, but it is actually quite common for beginners to test everything on a desktop. However, this completely defeats the purpose of creating a mobile experience.
You should test everything on a mobile device. Remember Google is indexing your mobile page, thus it needs to be perfect. This makes your mobile site the best choice for all testing endeavors.
This doesn’t mean you shouldn’t still perform tests on desktop view. In fact, it is good practice to do both.
9. Don’t Make Tiny Buttons

Buttons are really easy to click on with a mouse, but mobile users do not have that luxury. If a button is too small, they simply cannot click on it with their finger.
That can get frustrating very quickly. You need to ensure that your buttons are properly sized. This is best done by testing every button on your mobile device, but remember that sizes vary.
If you have a large screen and struggle to click on the button, it will be even worse on a smaller device.
10. Optimize Your Images
Remember, your smartphone is not as powerful as a desktop, at least not yet. And that means it will load slower. In particular, the bandwidth is much smaller on a mobile device compared to a desktop.
However, with proper optimization, you can reduce the impact.
Images are typically the biggest culprit in this regard. Oftentimes, image sizes are much larger than they need to be. While a 1 MB image may seem small, it is certainly a big deal on a mobile device, especially if you have a lot of them loading at once.
On top of this, most people need to pay for the data they use, so the less the better. Trust me, visitors will avoid your site if they find out it’s eating their data.
11. Viewport Meta Tag

The viewport meta tag is a great tool to utilize and looks something like this:
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
This tag ensures that the page width matches the device width. It can be added directly to your HTML and can be further edited to match your needs.
This ensures that there is no unnecessary scrolling from left to right. For example, imagine you are reading this blog and to finish the sentence, you need to scroll to the right.
It gets annoying fast.
Not only that, but Google also penalizes sites that require side-to-side scrolling. This is especially true if you’re running something like Adsense.
12. Let Visitors Switch to Desktop View
This may sound strange, but some mobile users want to use the desktop version of your website on their phones. Generally, people don’t like change and it can be confusing going from desktop to mobile.
While this is less optimal, it should be up to the visitor to decide. If they want to view it this way, let them.
Anything that makes the visitor experience better is always worth having.
13. Screen Pinching Shouldn’t Be Required

Screen pinching is how you zoom on a mobile device and it should not be required to read text or click on a button.
If this is the case, your content is too small.
On top of this, many older and less tech-savvy users may not even realize that you can zoom this way on mobile. While technology is widespread, knowledge isn’t.
A great tip is to use a larger font size than your desktop view. This will help the content become more readable on a small screen.
14. Use Videos Smartly
Mobile users are 1.5 times more likely to watch or listen to video content. This makes it a great choice to load up on great video content.
However, you need to do so smartly.
Remember, mobile devices are not as fast as desktops and have data caps. A lot of video content will result in very slow load times. This makes short and less frequent videos ideal for mobile users.
A great tip is to make sure that the video player is very lightweight. Ideally, it should be an HTML5 video player.
15. Avoid Overlapping Touch Elements

There is nothing more annoying than trying to click on a button and realizing you clicked on something else.
This can happen when touch elements, like buttons or links, are too close to each other. There should always be enough space between the buttons to ensure this doesn’t happen.
Remember, it isn’t just screen sizes that vary, but thumbs and index fingers as well. And this is something that you cannot control, but you can design for it.
In fact, PageSpeed Insights will detect if elements on your page are too close together. This affects your mobile score on Google.
16. Pick A Fast Web Host
Your website can only be as fast as your web host supports. Finding the right web host can make a world of difference. This can come from speed increases, support, free backups, and a variety of other features.
Not all web hosts are created equal. In some instances, the difference in web host means a difference in shaving off several seconds in load time. And speed is vital when it comes to mobile devices.
Of course, picking a web host will also have an environmental impact. Data centers require a lot of energy to keep running. This is why you should always pick a green web hosting company that uses renewable energy.
17. Utilize Lazy Loading
Optimizing your images will go far, but another way to approach this issue is to utilize the lazy loading technique. Lazy loading is when images only load when they need to be.
This can drastically speed up pages and posts that contain a lot of images because they do not load all of the images at once. Instead, they load individually as the user scrolls down.
This technique can also be applied to video content and your comment section. It can help phones with low processing power tremendously.
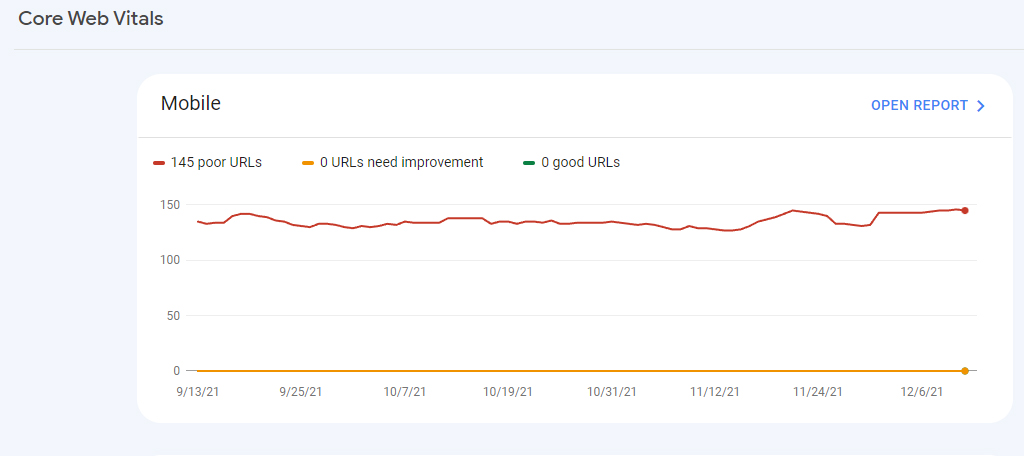
18. Keep an Eye on Search Console

Google’s Search Console can help you keep an eye on things when you make a mobile-friendly website. Because Google puts a lot of emphasis on the user experience, it will show you issues that arise when your site is difficult for hand-held devices.
This can come in the form of Longest Contentful Paint and Cumulative Layout Shift errors, both of which will affect your site’s performance in search.
Google will offer a bit of information regarding the issues, but you’d get more information by testing the site with PageSpeed Insights or GTMetrix when you see those errors pop up.
Conclusion
Ultimately, making a mobile-friendly website is a necessity in 2021. However, because this is the case, it has become much easier to do and most website building platforms make it simple.
Following these tips will help you boost your traffic and improve the mobile experience of your visitors.