If there’s one thing that can make or break a website’s design, it’s HTML fonts. Choosing the right font is critical for success, and it’s not just an aesthetic choice because picking one that is hard to read can scare visitors away.
As such, the font needs to be easy to ready, properly sized, and be a color that does not blend in with the background. While this may sound like the basics, so many websites still don’t get it right, and odds are you have probably run into a website or two that is hard to read.
Today, I will be covering everything you need to know about HTML fonts in WordPress.
What Are HTML Fonts?
An HTML font, or web font, is the style of text displayed on websites, which is written in CSS. In most cases, the platform you create your website on will only have a limited selection of fonts to choose from, but in reality, there are hundreds available.
However, using them comes with a pretty big trade-off. They may not be stored on the servers you communicate with.
Or in other words, your page may take longer to load if you are using an unusual font because the server and web browsers must locate the font you are using and then install it before the page can load.
This is why most websites actually use a very similar font.
Another aspect of HTML fonts is their ability to adapt to different screen sizes. Or in other words, responsiveness.
It’s also important to mention that each font is customizable in terms of its size and the color you choose. There are also other standard customizations like bold and italics that you can apply. These options are available for nearly every font.
How Do I Change Fonts in WordPress?
The fonts you have at your disposal are dependent on the theme you are using. Each theme will typically offer several standard fonts you can choose from. That said, like most things in WordPress, you can add more with plugins.
Let’s take a look at how to choose a font in WordPress.
Method 1: Theme Customizer
Before WordPress 5.9, virtually all themes within WordPress allowed you to change font through the theme customizer. This allows you to change the font in any area on your website. And it’s really easy to do.
The only problem is that some themes do not have the same options available. Thus, if you don’t see a typography option, skip to method 2.
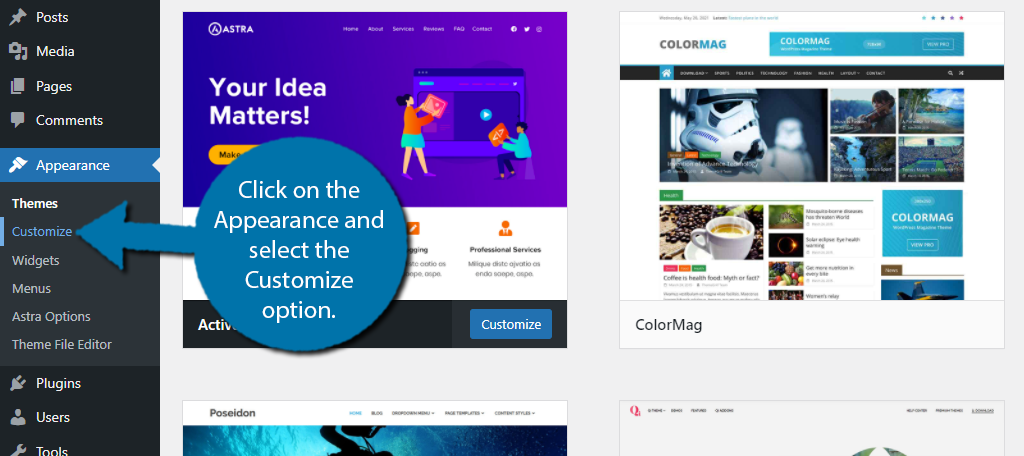
On the WordPress admin panel, click on the Appearance and select the Customize option.

As I said before, this is different for every theme. Sometimes the typography option will appear in the top-level options. Other times it is buried in another location.
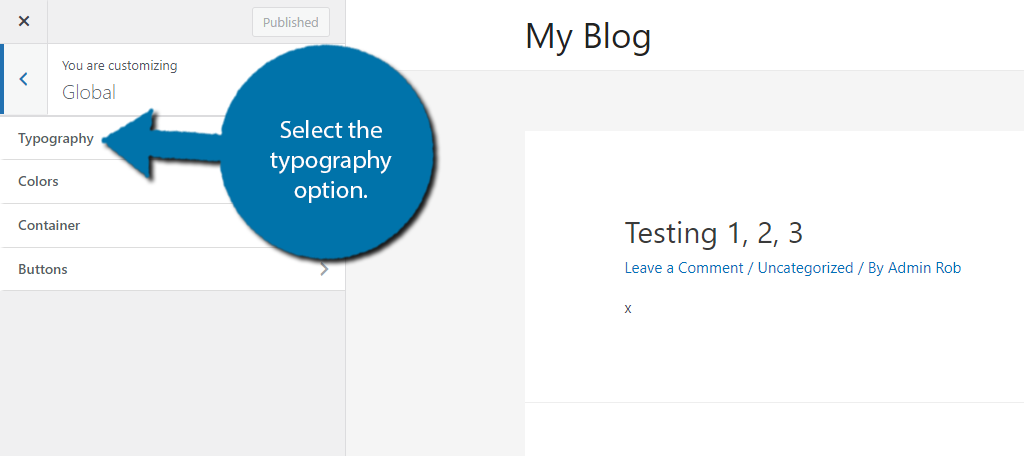
In my case, I am using the Astra theme. I first need to click on Global before I can select the typography option.

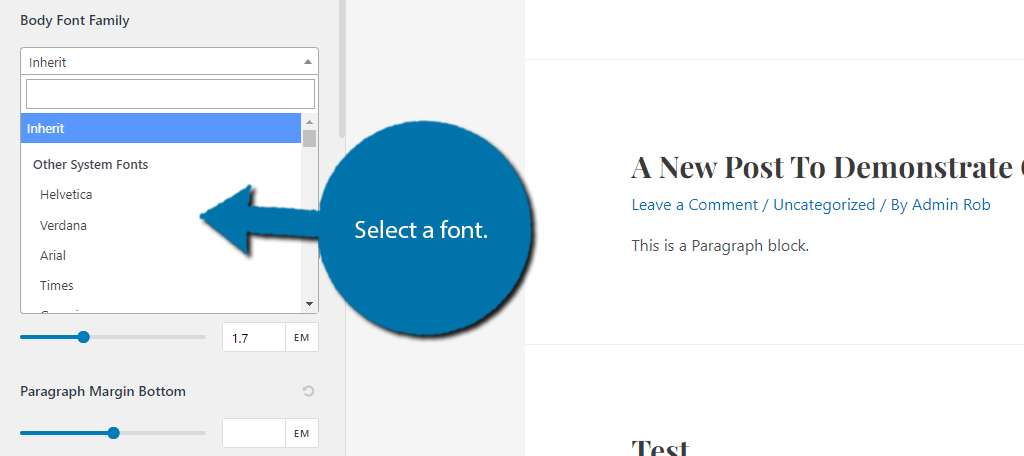
The options available are theme-dependent, but you will typically have options to change spacing, margins, font size, and more. You can use the font selector to pick from the defaults your theme offers. Some offer more than others.

You can see what the font looks like in the areas it changes. Sometimes they are global options, and sometimes they are for specific sections.
Method 2: Code
Not all themes offer typography as an option, instead, you need to actually code the fonts into the stylesheet. The good news is that this sounds way harder than it actually is.
Go into the backend of your website and locate your theme’s CSS stylesheet. To use one font throughout your website, add the following line of code to the top of the sheet:
* {font-family:”Name of font”}
You must replace the “name of font” with the actual name of the font (like Arial). Save the changes and that is your new font. The font must be a standard HTML font, otherwise, you need to download the font to use it.
In those cases, you can sometimes embed a line of code in your header area. A great example of this is Google fonts.
Method 3: Site Editor (WordPress 5.9)
The Site Editor is a new addition to WordPress as of the latest update 5.9. It is not available on most themes, and the ones it is are still in beta. However, going forward, this will slowly but surely replace the theme customizer.
In the coming months, themes will exclusively release with this editor and existing themes will add it as a replacement or in conjunction with the theme customizer from method 1.
TL;DR: The site editor is here to stay and allows you to make changes to your entire site at once. And yes, this includes typography options.
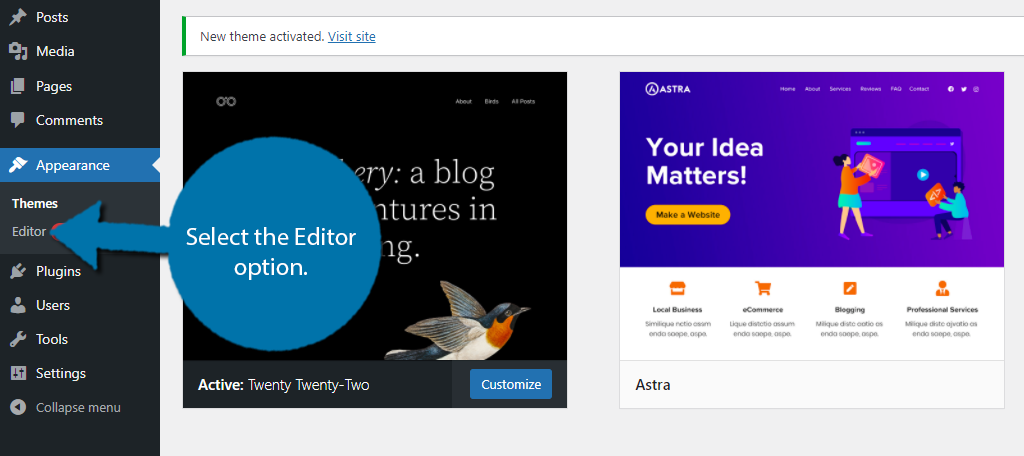
Click on Appearance and select the Editor option.

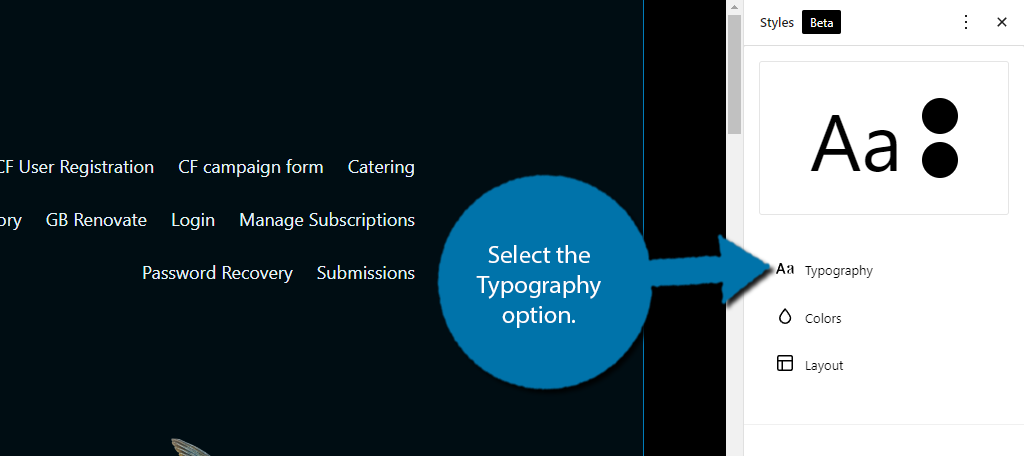
The first thing you should see is the Typography option on the right-hand side. Click on it.

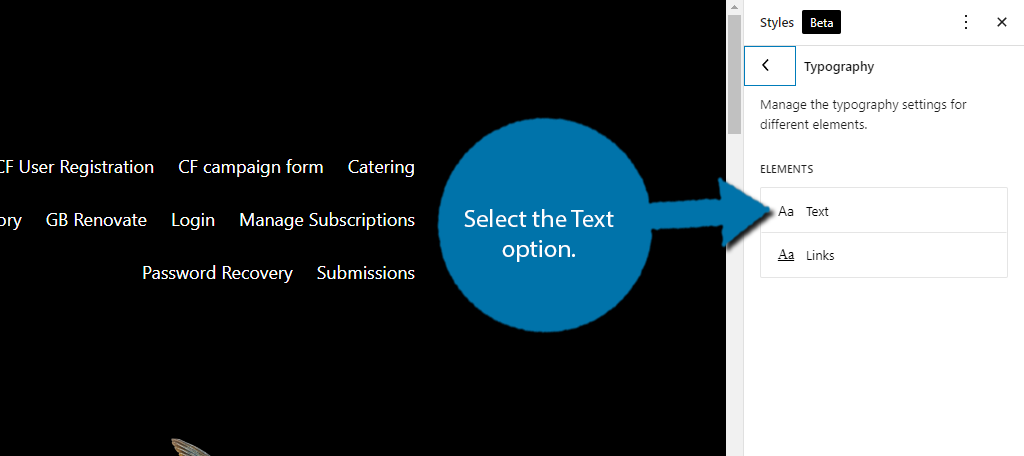
You’ll then be asked to choose between Text and Links. Links refer to hyperlinks you create, while text refers to everything else. Select the Text option.

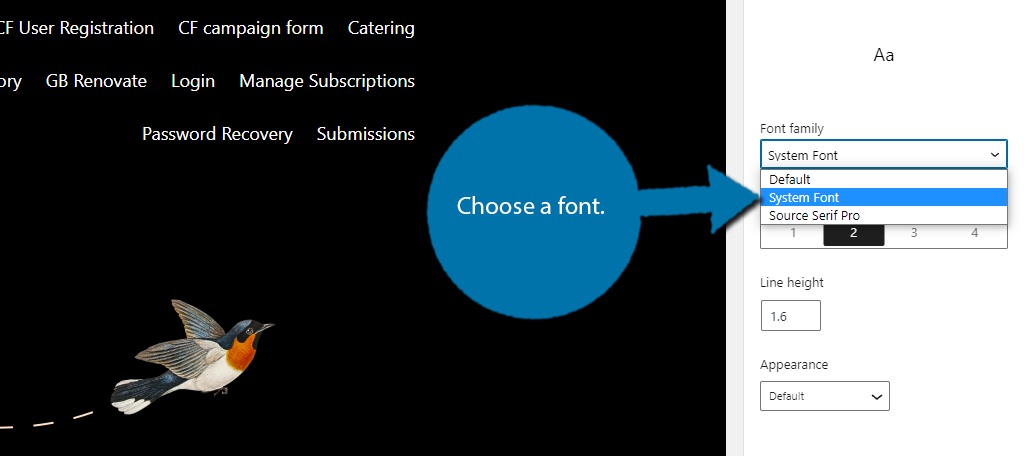
Use the Font Family drop-down box to select which font to use. Similar to before, the options at your disposal are theme-dependent.

And that’s it. This editor will surely be expanded upon in future updates, so there will definitely be more options to take advantage of in the future.
What About Plugins?
WordPress has a huge selection of plugins that you can use to add custom fonts, but custom fonts do not refer to the standard HTML fonts. These are unique fonts that you can access for free.
Now, this may sound inviting, but for the most part, there is a huge problem using these fonts. They slow down your website.
I mentioned this earlier, but for a page to load, the web browser the visitor is using must download that font from the server it is stored. This is an extra step and the more custom fonts you use, the longer it will take.
This is a big reason why HTML fonts are widely used. They are standard and can be found anywhere. And it’s also why most sites settle on a single font. The more you add the longer it takes to load.
The good news is that Google has been working on expanding the font selection you have available with Google Fonts.
What Are Google Fonts?
Google Fonts are custom fonts available directly from Google. And they offer over 1000 fonts to choose from. Most importantly, they avoid the problems that custom fonts run into because they are stored directly on Google servers.
It then delivers the font to all users in the most optimal way possible. The end result is that your website will load faster than otherwise using a third-party file.
Since Google Fonts are not the focus of this guide, I’ll leave it at that, but if you are interested we already have a guide on how to host them locally in WordPress.
Tips to Make Your HTML Font Legible
One of the biggest problems beginners face is legibility. Half of the time, they don’t even realize it is a problem. If visitors cannot read your content, they won’t be coming back for more. And they will be less likely to share it.
Let’s take a look at the major considerations all websites should make when selecting their font.
1. Don’t Use A Cursive Style
There are a ton of fonts you can choose from, and many exist that use cursive as the style behind them. While it can be a good fit for some websites, like those that focus on history, it’s not the greatest choice for accessibility.
First, it’s important to address the major flaw of this design choice, a lot of people cannot read cursive.
In fact, in America, many schools have actually removed cursive classes, thus that group will only grow in size. And odds are, it won’t just be Americans that view your website.
Individuals who learn English as a second language also struggle to read cursive.
You might think it is stylish, but I can assure you, it will turn many away from the content.
2. Choose The Right Color
One of the biggest mistakes that beginners make is changing the color of the font. This can easily make text very difficult to see for regular visitors, and impossible for those with visual impairments.
Most notably, you should keep in mind that color blindness exists. In just America, over 12 million people have some form of color blindness.
However, it’s not just the text that you need to worry about here, it’s also the background color. For example, black text is a great choice for most sites, but not on a black or dark-colored background. Instead, white text works better.
Color is easily one of the biggest factors that make web content hard to read.
3. Don’t Make the Text Too Small
Now, I know what you’re thinking, people can just use the zoom function to make the text readable right? While this is very true, how many people are actually going to take the time to adjust the zoom levels? How many people actually know how to?
The truth is that if someone finds the text too small, they’re just going to leave.
The recommended text size to use on a blog is between 16 and 20 px. It’s important to not just consider desktop users either as mobile users are far more susceptible to small text. Again, even if it is easy to zoom in, most won’t or don’t know it exists.
Properly sized text is critical for success.
FAQ
How Large is the HTML Font Family?
While there are a lot of fonts to choose from, the actual HTML font family list only consists of five members:
- Serif
- Sans-serif
- Cursive
- Fantasy
- Monospace
The families denote a specific style that all of the fonts within follow, at least for the most part. There are a few outliers, but you can expect the cursive family to produce fonts that look, well cursive.
Within each font family, there are hundreds of fonts to choose from and the list grows every year. However, most are not web-safe.
What Are Web Safe Fonts?
Web-safe fonts are the most used fonts on the internet. They are web-safe because all devices and browsers are accustomed to using them.
The total number of web-safe fonts is hard to determine, but there are about 20 or so. The list is growing due to more websites opting for fonts with different styles.
As a result, more web browsers will natively support the most popular fonts, hence the growing list.
Here are some of the most used fonts on the internet and the families they come from:
- Arial (sans-serif)
- Times New Roman (serif)
- Verdana (sans-serif)
- Tahoma (sans-serif)
- Trebuchet MS (sans-serif)
- Impact (sans-serif)
- Didot (serif)
- Georgia (serif)
- American Typewriter (serif)
Is A Typeface A Font?
By definition, a typeface is the letters, numbers, and characters that all share the same design. Whereas the font is the specific style that the typeface will use with a specific width, size, and weight.
That may still be confusing, so I’ll provide an example. Consider Times New Roman; it is a typeface by definition. However, once you give it a specific size, say 20px, and make it bold, it becomes a font.
The two are very similar and are often used interchangeably, but they’re not actually the same thing.
Is Bold A Font?
It’s quite common to use Bold, Italics, or Bold Italics to help keywords or phrases stand out. However, Bold is not actually a font.
Instead, it is a modifier for the font itself. It can dramatically help your content be more readable, especially as more users begin to just skim pages to find a specific phrase or term. And in this regard, it is highly effective.
However, it is not a substitute for an actual header.
What’s the Difference Between A Web Font and A Desktop Font?
A desktop font is installed on your computer with the intention of it being used within a specific application. For example, imagine installing a font to use in Microsoft Word or in Photoshop.
A web font is specifically made for websites and uses CSS to be displayed on web pages. Many fonts can actually exist as both a web and desktop font, like Times New Roman or Arial, but they are actually very different from one another from a code perspective.
Thus, the line between them has become blurred over time.
Should I Use the HTML Font Tag?
I didn’t mention the HTML Font tag because the classic editor is far behind us. However, if you are still using it, then you can use the HTML editor to manipulate the font. However, this is unnecessary as the visual editor exists.
For those curious, the font tag is “<font>” and you can use it to manipulate the font on a post or page. It is still used today, but that number is decreasing.
The HTML Fonts You Choose Really Matters
There’s no denying that for most websites, the majority of content on your website will be in the form of text. Or in other words, utilize a font.
Therefore, the font you choose can make or break your website. And it’s not just the style of it either. You need to make sure it is properly sized, is colored in a way that makes it visible, and matches the vibe of your website.
Many beginners just pick a generic font like Arial, which is actually a smart choice since it is the most popular. But being selective about it can dramatically enhance the experience you deliver to visitors.
What HTML fonts do you use on your website? Do you use a web-safe font?

