One of the things that makes WordPress popular among many is how easy it is to use a widget. With the right plugin, you can display just about anything in the sidebar of your site without effort. But what if you want WordPress widget titles for links?
By default, widget titles are nothing more than simple text to act as headers. However, it’s relatively easy to turn these titles into linking elements.
In this tutorial, I’m going to show you how to turn WordPress widget titles into links. It’s a very quick process and easy to set up.
Installing HTML Widget Titles
When you try to create a hyperlink in the title section of a widget, WordPress automatically removes the coding. However, you can get around this problem by using a special shortcode from the “HTML Widget Titles” plugin.
Although this plugin hasn’t received an update for a long time, I verified it to work perfectly with WordPress 4.9.5.
Install and activate the “HTML Widget Titles” plugin.

This plugin modifies WordPress by adding a shortcode that is usable as a hyperlink in the title space for widgets.
Using HTML Widget Titles
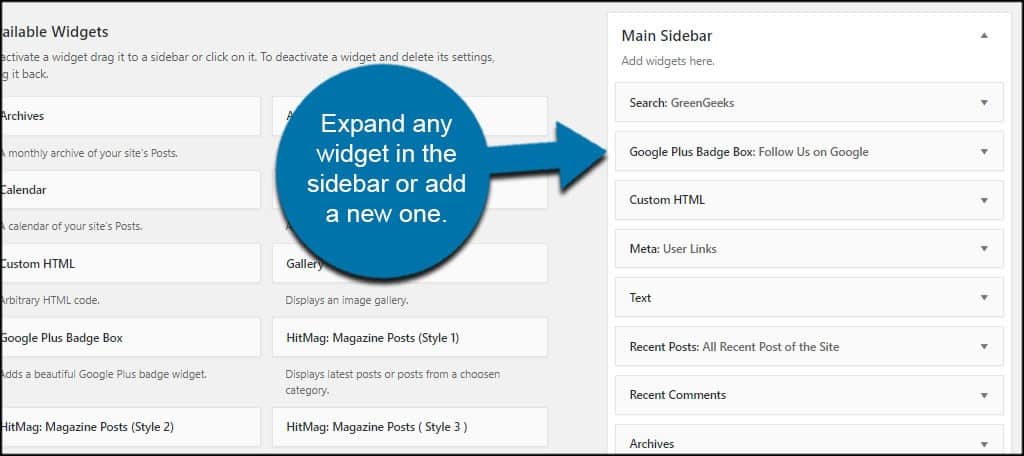
Go to Appearance and click, “Widgets.”

Expand any widget in the sidebar or add a new one if you wish.

Most widgets will come with a “title” section. This title is the text shown above the widget in your WordPress website. If it’s blank, then the header for the widget is removed automatically.
Some people like to do this as it gives a more basic appearance down the side of the website.
Here is where it gets a little tricky. You need to know how to create a hyperlink before you can proceed. It’s actually not all that difficult. Here is an example of HTML to create a link to Google:[ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ]Google[/ht_message]
This is how a basic hyperlink is structured. However, we’re going to change that just slightly.
To put add a link to the widget title in WordPress, you’ll replace the “<” and “>” with “[” and “]”. You’ll also remove the quotes from within the code.
So, our link to Google would be:[ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ][a href=https://www.google.com]Google[/a][/ht_message]
Of course you can put any url and text you wish, but this is a good example of how it works.
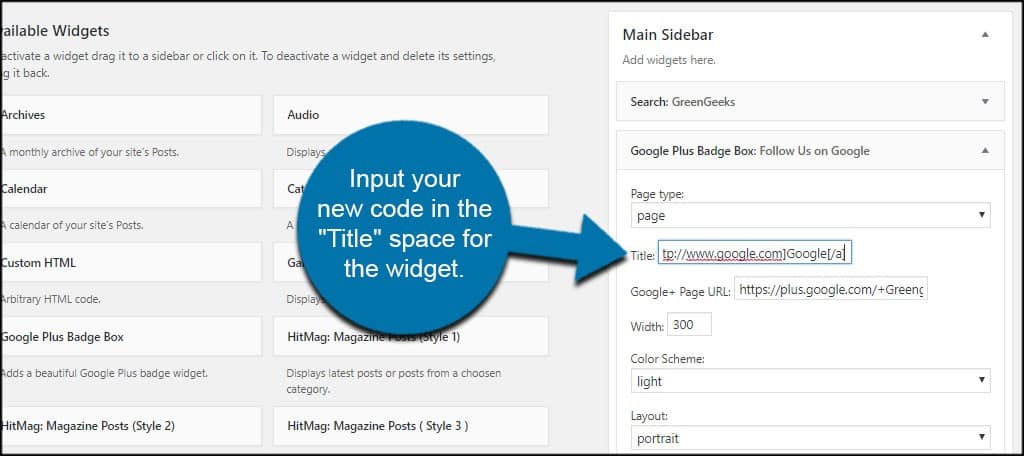
Input your new code in the “Title” space for the widget.

Click the “Save” button of the widget.

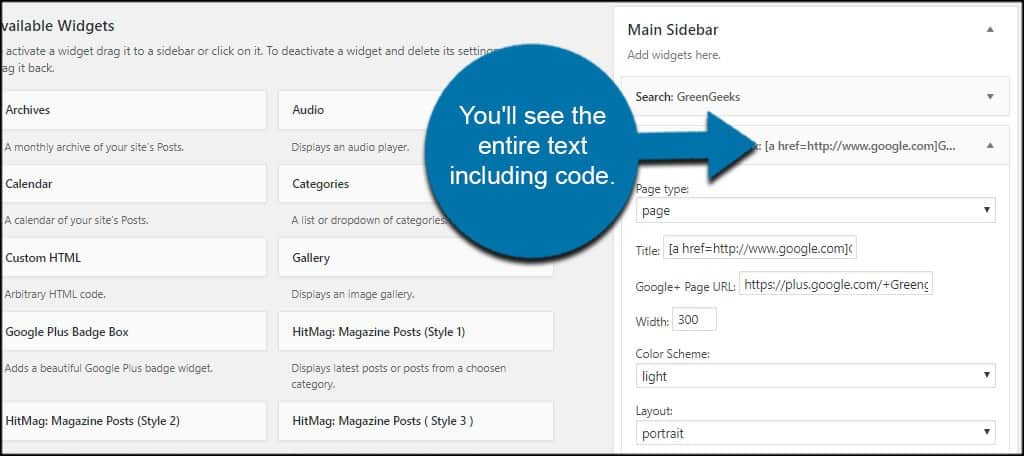
In the widget header of the admin screen, you’ll see the entire text including code.

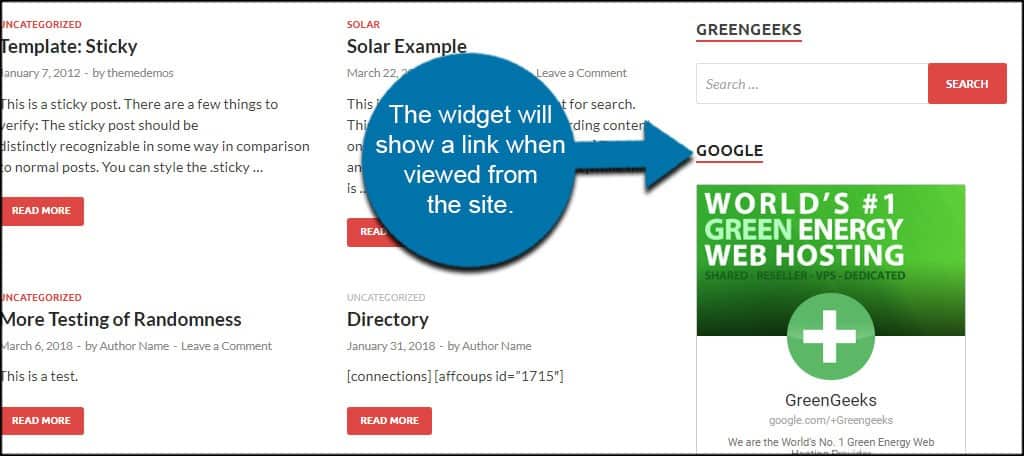
However, the widget will show a link when viewed from the site.

Can this link open in a new tab?
Yes. This is ideal if you want visitors to keep your page open while visiting something you’re linking out to. If you want to open links in a new tab, add this to the code: target=_blank
Remember, you don’t want any quotes within the shortcode.
So your code for the widget title would look something like:[ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ][a href=https://www.google.com target=_blank]Google[/a][/ht_message]
Change Your Widget Title in WordPress
Adding a link to the widget title in WordPress is just another way to bring attention to certain content. While it may not vastly improve SEO, it offers a clickable element for those interested in learning more. And that’s what it’s all about: engaging your audience.
What widgets do you find the most used on your website? What kind of custom elements do you have in the sidebar?
