Sure, you can upload any image to the Internet – but how can you optimize them and why should you optimize them? Unless you are creating a high quality photography website, there is no reason you should make your visitors wait to download images on your website. Today, we are going to discuss some important facts about image optimization in WordPress and how optimizing can help your website.
Why Should You Optimize Your Images?
Not all images are created evenly. Some files are in different formats and the sizes can go from a couple of KBs all the way up to GBs. The smaller you can make your image files, the quicker they will load in a visitor’s browser.
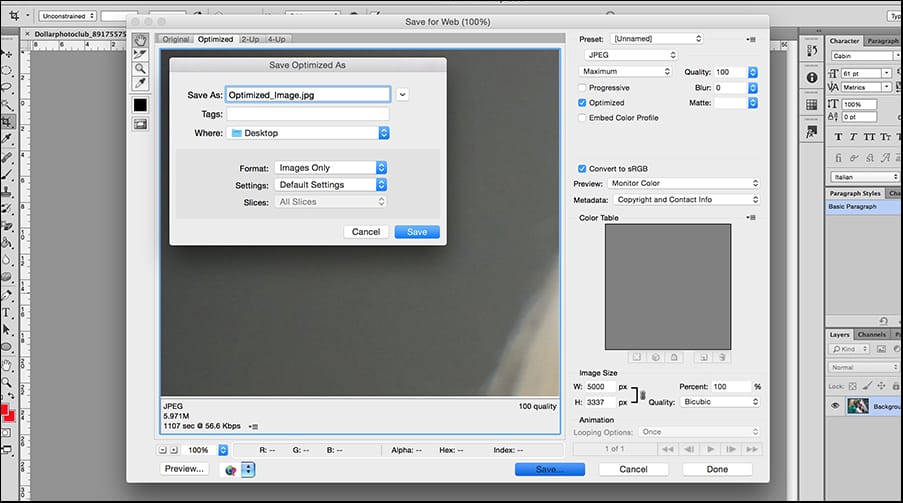
Image compression can help a lot. If you decrease the size of the image files, you can increase the page load speed. The steps on how to do so might be different depending on the image editor you choose. However, many do have a “Save for Web” command that will allow you to adjust the image to the lowest file size acceptable while keeping the image quality high enough to tell what it is. There really is no perfect file size to choose, but I would say generally try to stay around 80kb.

What File Formats are There?
There are three kinds of image formats you will see on most webpages:
- JPEG – This file format has been out there the longest and is most often used for photography. You can use this file format to compress images considerably.
- GIF – The next file format I want to discuss is a GIF. This file format is a lower overall quality than JPEG. This is why GIFs are often used for icons and other really small resolution graphics.
- PNG – The PNG is a popular alternative because if supports smaller file sizes and you have a wider selection of colors you can use with it in comparison to GIF files.
Pretty much, any modern image editor will be able to help you save images to one of these formats.
Can WordPress Plugins Help?
Yes, there are several popular WordPress plugins that can help with image optimization. Here are a few of my favorites:
- EWWW Image Optimizer [https://wordpress.org/plugins/ewww-image-optimizer/] – This is a pretty neat suggestion. The EWWW Image Optimizer will automatically optimize your images as you upload them to your blog.
- CW Image Optimizer [https://wordpress.org/plugins/cw-image-optimizer/] – The plugin for WordPress will also automatically and losslessly optimize your images as you upload them to your blog.
There are tons of reasons why image optimization is a good thing for your WordPress blog. It will make your website load faster. It uses up less of your bandwidth. You can back up your files faster.
Have any other image optmization thoughts? Let us know in the comments!
As you can see, there are a lot of personal preferences when it comes to tweaking your images to make them optimized for the Internet. The best thing you can do to start is to test the images on your WordPress powered website yourself. Try loading a standard amount, try loading them at different times of the day, try everything you can think of. The key is to keep the file sizes small while keeping the quality high. Once you have found the right balance, you will have done all you can to optimize the images on your website.
