Speed is one of the biggest factors when it comes to a successful website. Images take a lot of bandwidth to load, especially if they’re animated. As many creators use GIFs in website design, perhaps a more efficient way to show them is ideal.
While you have many ways available to speed up a WordPress website, a click-to-load function for GIFs helps in performance. After all, you want visitors to have the best experience possible.
In this tutorial, I’m going to show you how to add a click-to-load feature to WordPress GIFs.
Using WP GIF Player
Today, I’m demonstrating the WP GIF Player plugin for WordPress. It adds a function to the editor screen which makes adding animations easy while also providing a new shortcode to use in pages and posts.
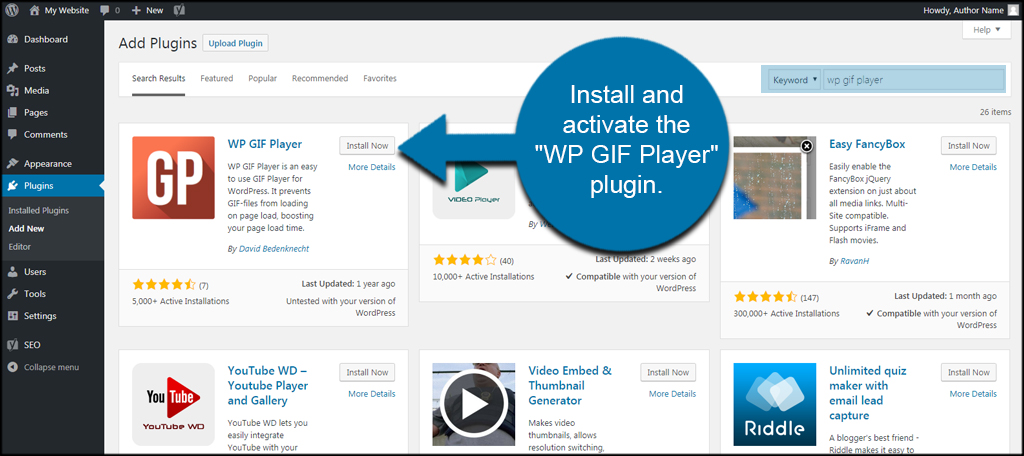
Install and activate the “WP GIF Player” plugin. You can find it easily by typing the name in the search field on the right.

WP GIF Player Settings
First, let’s take a quick look at the settings for WP GIF Player.
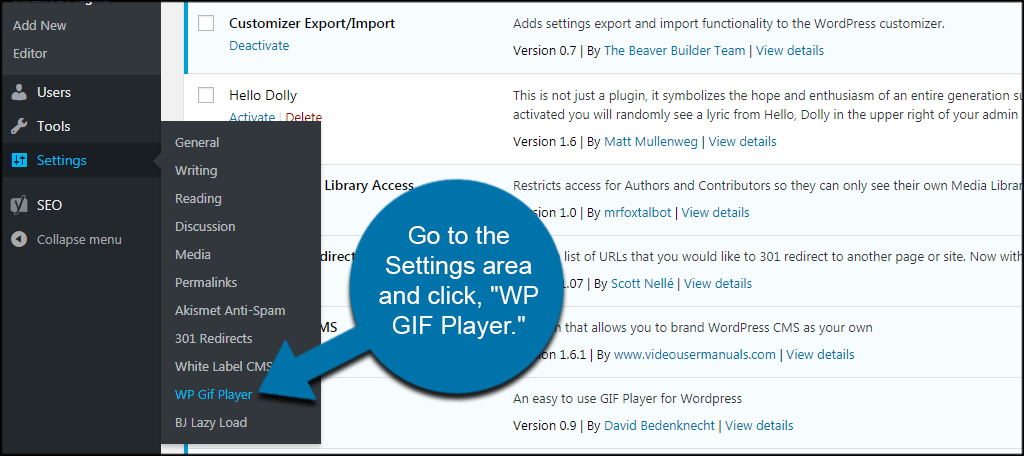
Go to the Settings area and click, “WP GIF Player.”

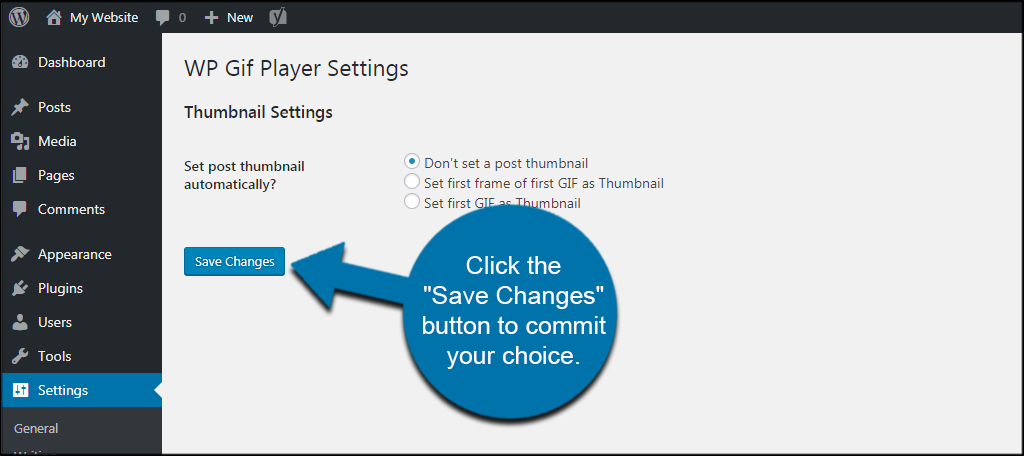
Currently, you only have one option that is changeable. You can choose to set the first frame of the GIF as its thumbnail, use a GIF as the thumbnail or avoid setting a post thumbnail with the GIF altogether.
For now, we’re just going to leave this at the default for “Don’t set a post thumbnail.” This is because I’m using the “Featured Image” as the posts thumbnail instead. In many ways, this is simply an easier way to promote a post in WordPress.
If you do make any modifications, click the “Save Changes” button to commit your choice.

Using WP GIF Player in Posts and Pages
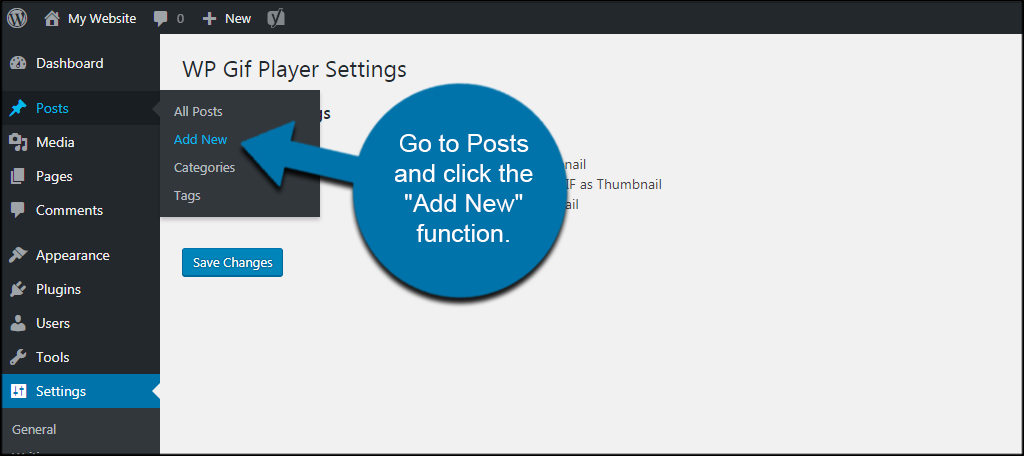
Now, let’s add an animated GIF to a post we’re creating. Go to Posts and click the “Add New” function.

I’m going to assume you have a GIF ready to place on your website. If you don’t have one, you can always search for one in Google. The Internet is full of places where you can download and use free animated GIFs.
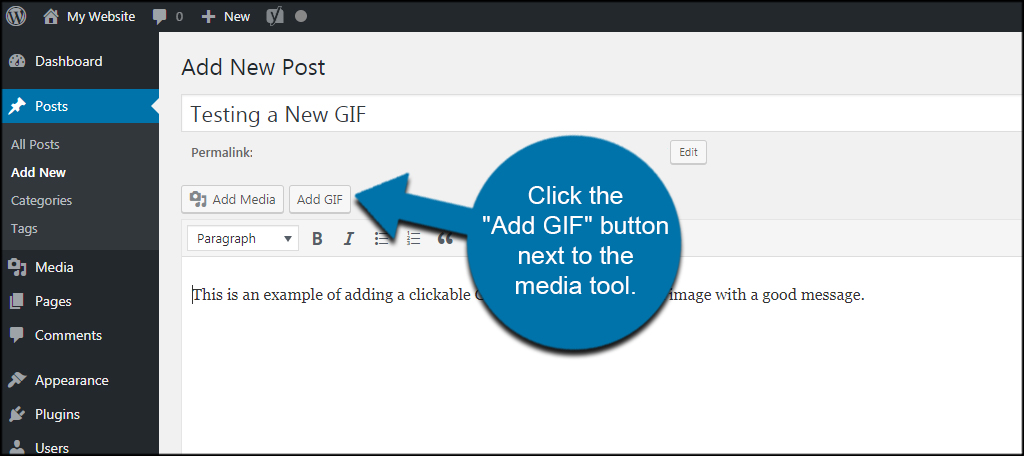
In the editor of the post, you’ll see a new button on the top. Place your cursor anywhere in the content where you want your image to show. In this example, I am placing it before all of the text.
Click the “Add GIF” button next to the media tool.

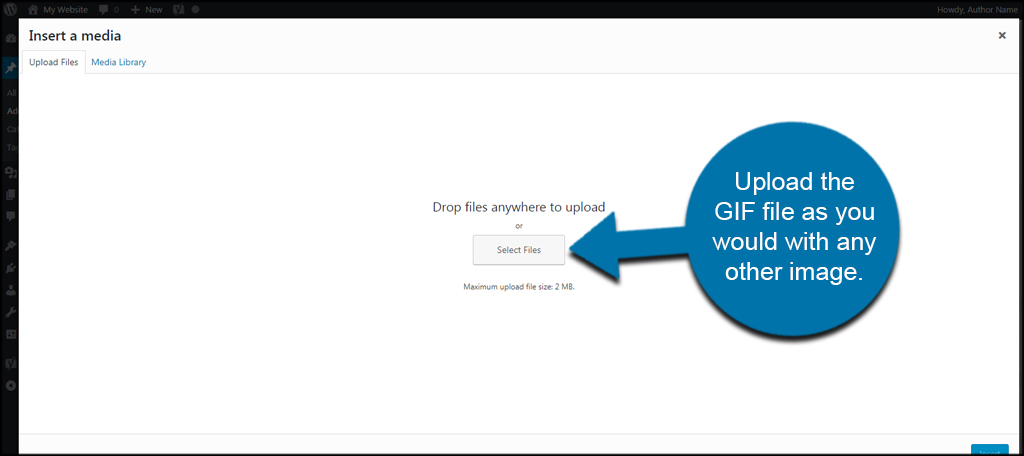
Upload the GIF file as you would with any other image.

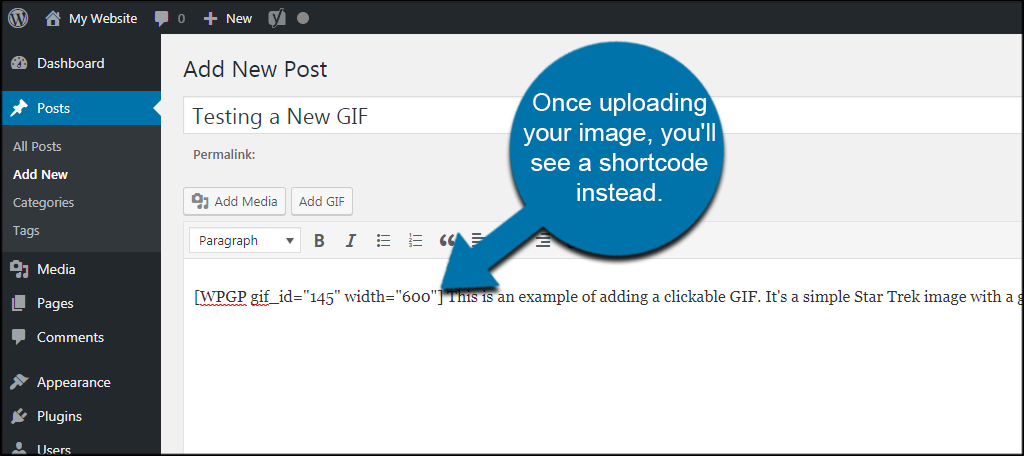
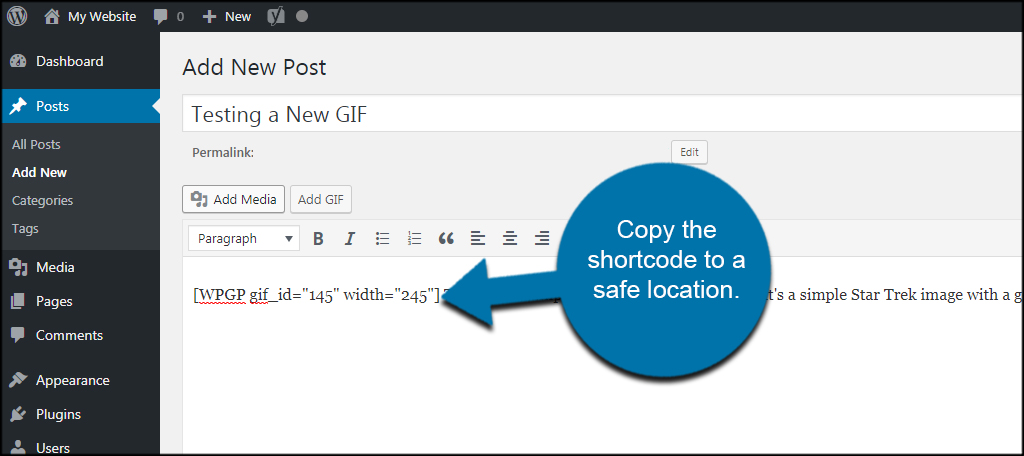
Once uploading your image, you’ll see a shortcode instead. This is the WP GIF Player taking control of the image. Coincidentally, you can copy this shortcode and use it in other locations of your website instead of clicking the “Add GIF” button.

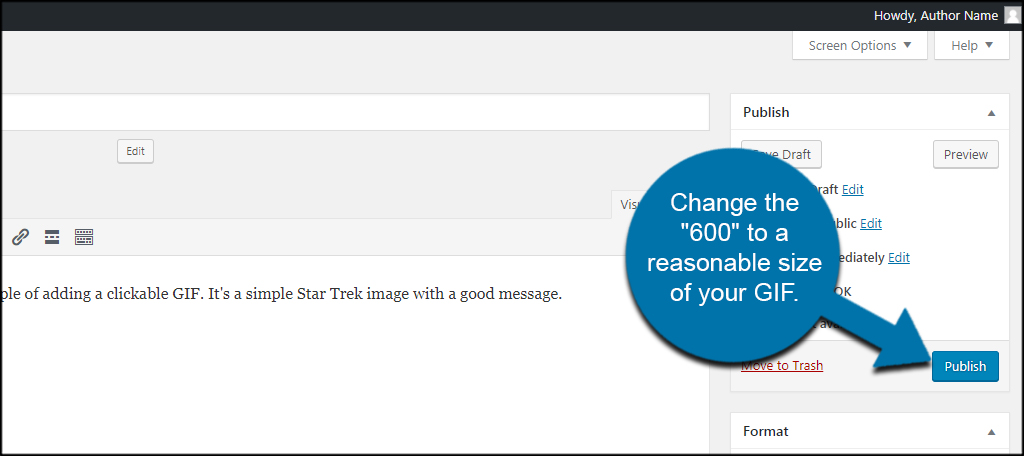
Click the Update or Publish button to make the post live.

NOTE: WP GIF Player inputs an image to the entire width of the post in some themes. I am unable to change the size of this even in the shortcode itself. Because WordPress is naturally responsive, this will not affect mobile visitors all that much. However, it will degrade the quality of the image if it’s naturally small.
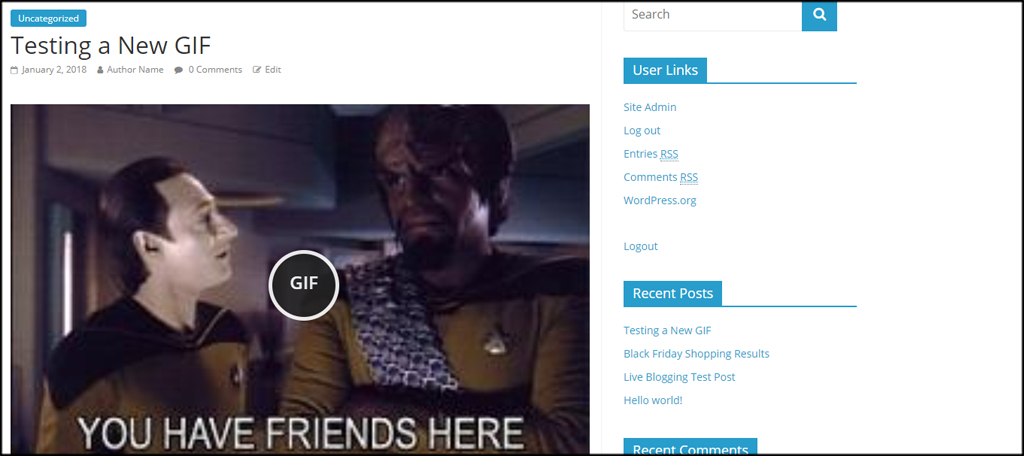
In this instance, I am using a 245 pixel wide GIF that is expanding to 600. As you can see, the quality is decreased.

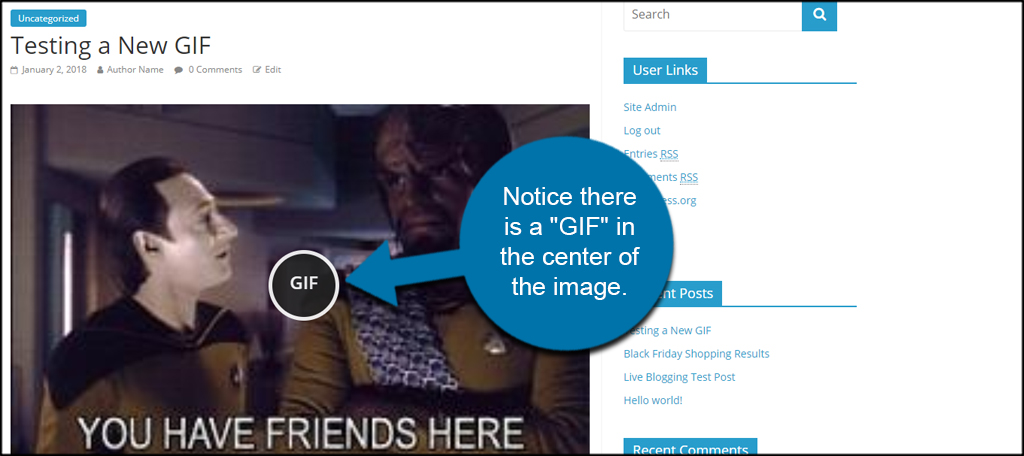
Notice there is a “GIF” in the center of the image. This tells the visitor he or she needs to click it to load the animation. When the GIF is clicked, the animation is loaded and played.

Using WP GIF Player in a Widget
What if you want to add an animated GIF to your sidebar? That’s when using a widget comes in use. Unfortunately, the WP GIF Player plugin doesn’t come with button support for widgets. However, you can easily use the shortcode from the post above to add the GIF to the sidebar.
Copy the shortcode to a safe location. For instance, I simply put it into a Notepad file so I could copy and paste it later.

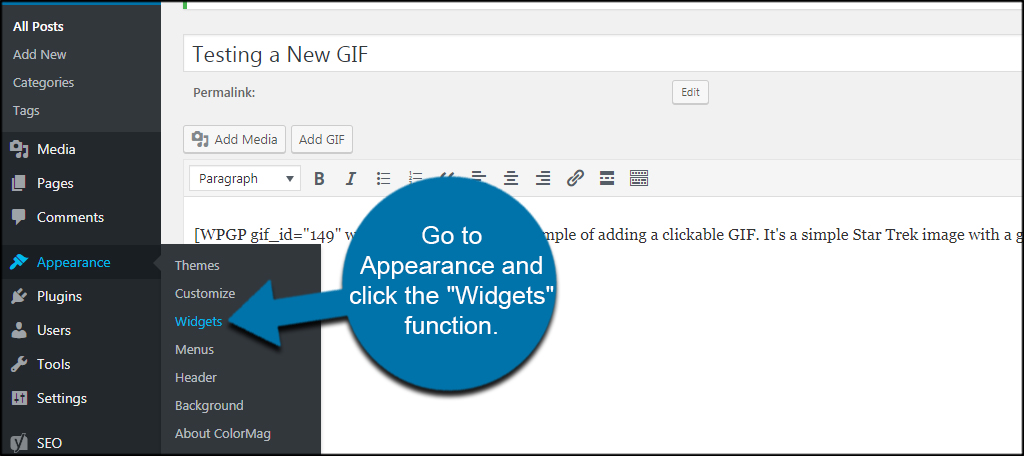
Go to Appearance and click the “Widgets” function.

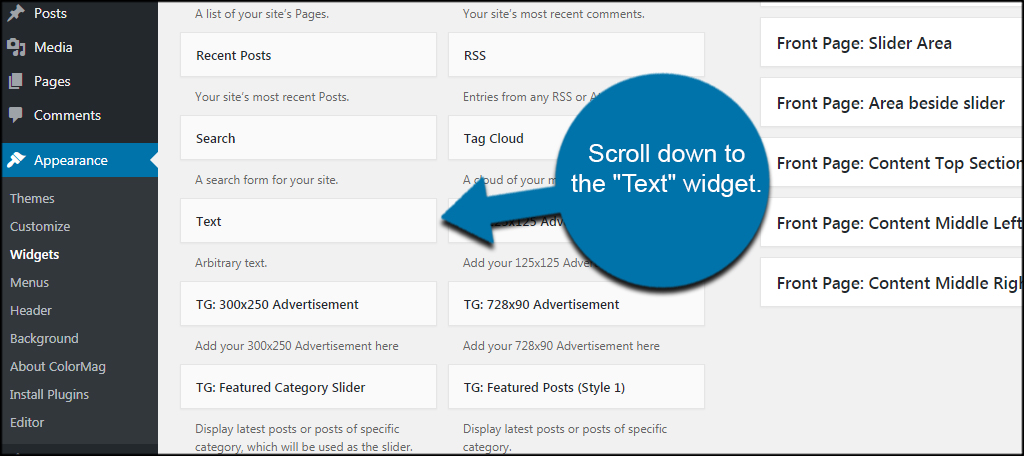
Scroll down to the “Text” widget. These are going to be in alphabetical order, so you may find it near the bottom of the list.

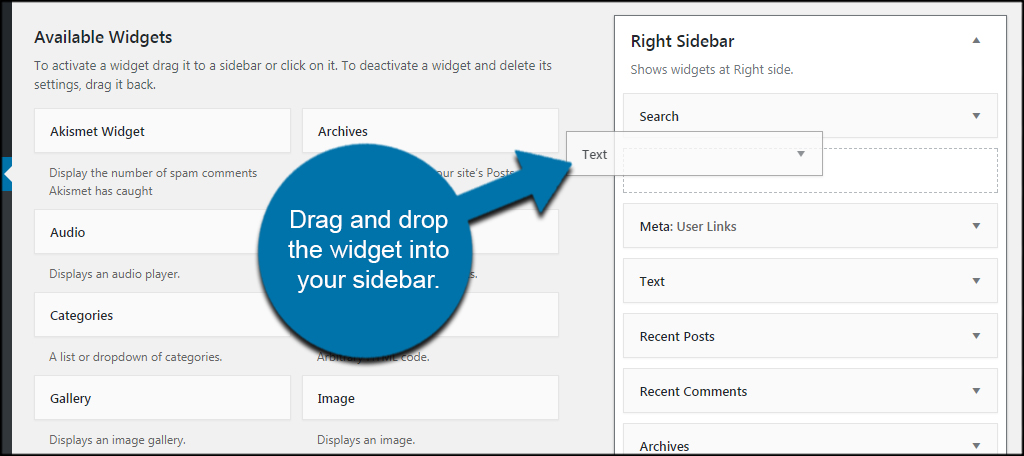
Drag and drop the widget into your sidebar. You will have a different layout than I depending on the theme you use. Not all themes will have the same sidebars and functions.

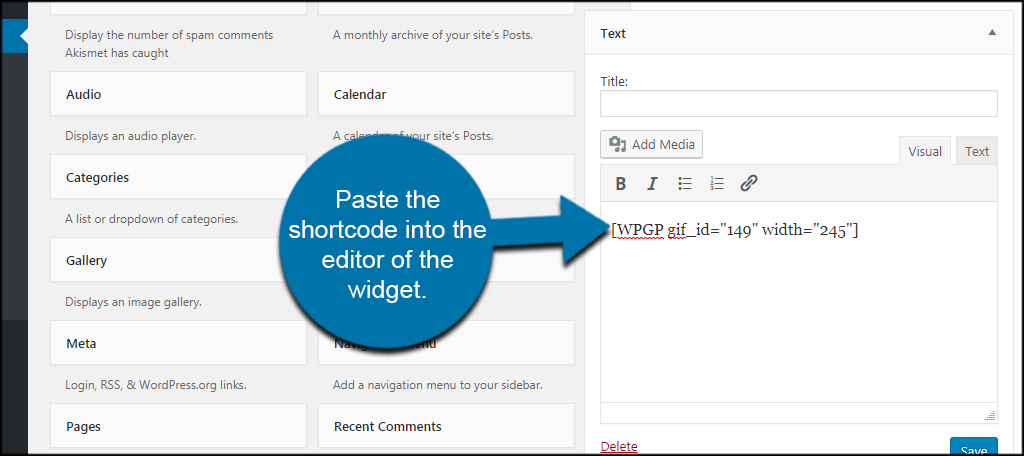
Paste the shortcode into the editor of the widget.

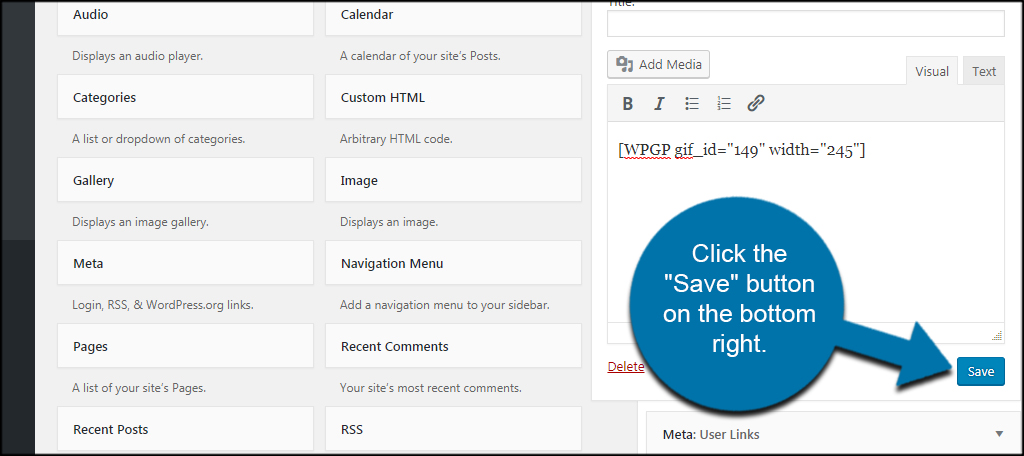
Click the “Save” button on the bottom right. This will commit the widget to your website immediately.

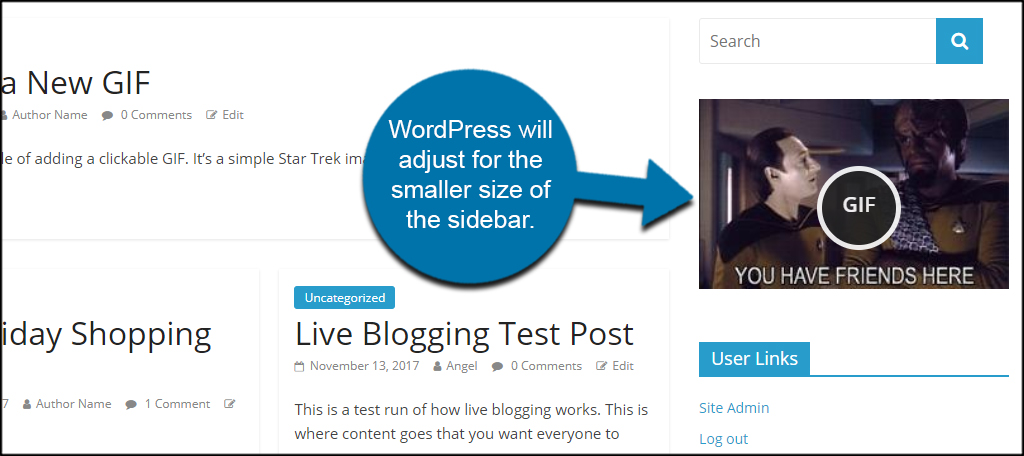
As you can see, WP GIF Player and WordPress will adjust for the smaller size of the sidebar. This means you don’t have to worry about trying to match the sidebar’s width to make the graphic appear nice on your site.

Is lazy loading a good alternative?
Lazy loading images is a very good way of keeping the speed of a site optimal. However, animated GIFs are still much larger than other image types. When a person scrolls down, the GIF will still require time to download the animation information. This doesn’t promote a good visitor experience.
What kind of image enhancements have you done to your WordPress website? How often do you use GIFs to accentuate your content?

WP GIF Player is no longer available.
Any other suggestion?