Are you looking for a way to crop your own post thumbnails in WordPress? The default WordPress cropping leaves a lot to be desired, but like most things in WordPress, there is a plugin to do it better. By default, it is normal to see thumbnails that are cropped poorly. This may include bad scaling, parts of the image being cut off, and more.
This is a problem all new WordPress developers will encounter and need to address. One solution to create perfectly sized/scalable thumbnails is using photo editing software like Photoshop, but not every website has the time. Instead, using a plugin to manually correct the cropping is a quicker and easier alternative. Today, I will demonstrate how to crop post thumbnails in WordPress using the Crop-Thumbnails plugin.
Why is Proper Cropping Necessary
A thumbnail is one of the first things a visitor will see when they go to click on a piece of content. The purpose of a thumbnail is to catch the visitor’s attention and get him/her to view your content. This means that the presentation and quality of your thumbnail can directly affect how popular some of your content is. For this reason, it is important to properly crop and size thumbnails so that they have the best effect.
Even if your thumbnails are not the most visually pleasing images on the Internet, having them cut off or in terrible quality because of scaling just looks bad. Not just visually bad either, but it makes your website look lazy and like no effort is put into it. That kind of imaging does not help your website or invite growth, instead, it does the exact opposite.
How to Crop Post Thumbnails in WordPress
Today, I will demonstrate how to crop post thumbnails in WordPress using the Crop-Thumbnails plugin. This plugin is extremely user-friendly and allows you to select the perfect crop for your images. This plugin is compatible with many themes in WordPress. In my case, I am using the Poseidon theme and it is able to generate the crop sizes that my theme is made for automatically.
Keep in mind that while the sizes may be predetermined, you can add your own, but the recommended theme sizes are usually the best to go with.
Installing Crop-Thumbnails
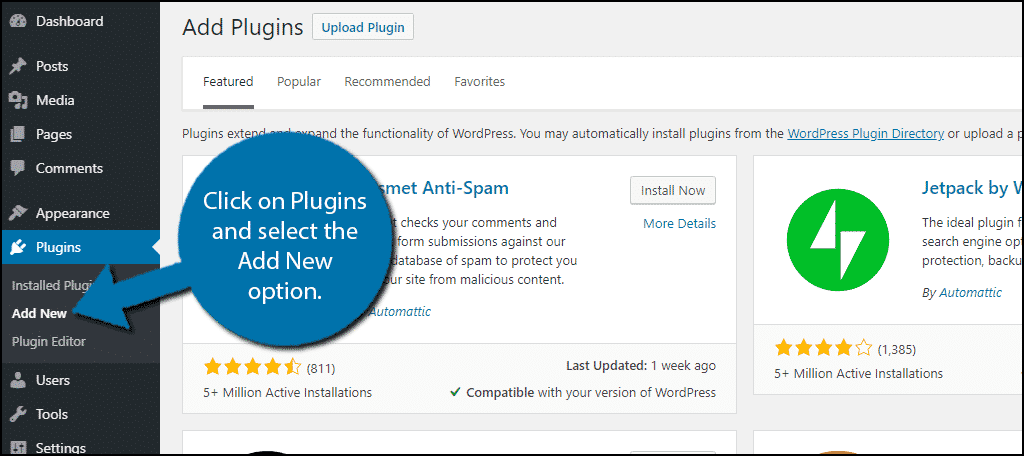
Click on Plugins and select the Add New option on the left-hand admin panel.

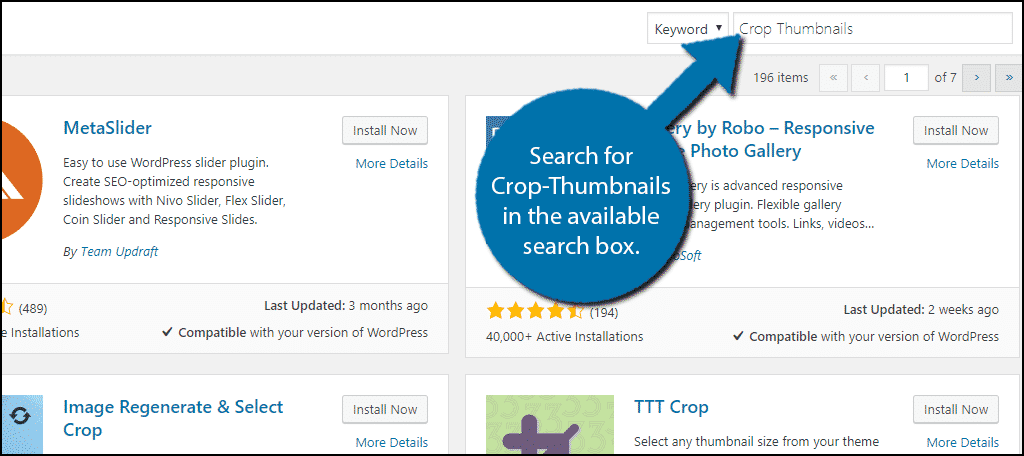
Search for Crop-Thumbnails in the available search box. This will pull up additional plugins that you may find helpful.

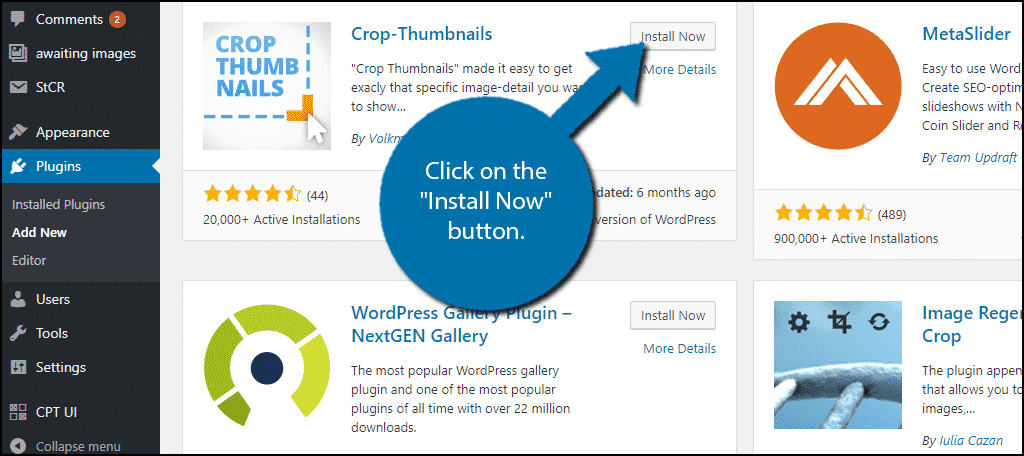
Scroll down until you find the Crop-Thumbnails plugin and click on the “Install Now” button and activate the plugin for use.

Enabling Crop-Thumbnails
The first thing you need to do after activation is select where the plugin is enabled. When you install and activate it for the first thing it is not enabled on your website.
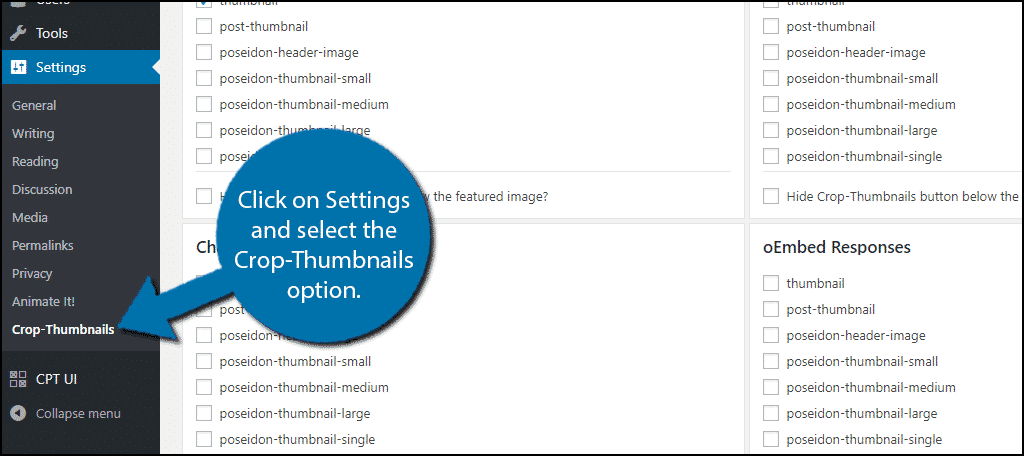
On the left-hand admin panel, click on Settings and select the Crop-Thumbnails option.

Here you can select where the plugin will work. If you only want to use the plugin for post thumbnails, check the thumbnail box under the Posts section.

Once you have made your selections, click on the “Save Changes” button.

Using Crop-Thumbnails
Now that you have enabled the plugin in certain areas of your website, it’s time to use it. Go to any existing post or make a new one. Click on the “Add Media” button.

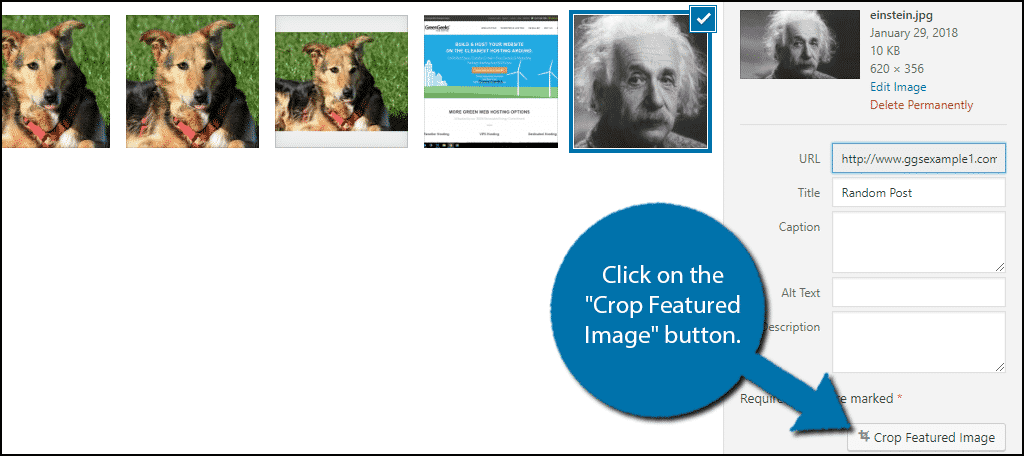
Select the image you want to use and click on the “Crop Featured Image” button.

Here you will see multiple sizes that you can use including multiple thumbnail sizes. These sizes are dependent on the theme you are using. In my example, I am using the Poseidon theme.
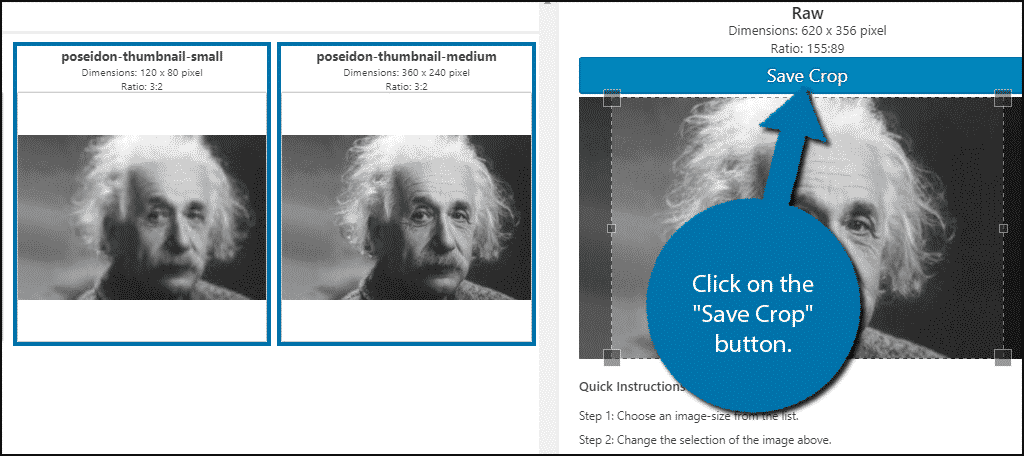
Click on the size you would like to use. Once selected, you can manually change what is cropped from the image by using your mouse. Once you are happy with what you selected, click on the “Save Crop” button.

Congratulations, you have successfully cropped your post thumbnail from the featured image. You can change the crop selection at any time by repeating these steps.
Increase Thumbnail Quality
Thumbnails are the attention grabbers of your content. They need to have a high-quality standard to ensure they stand out and look appealing to visitors. If you look at a thumbnail and are not excited, something probably went wrong. Of course, not every thumbnail can be eye-catching, but it’s always good to try. Remember a picture says a thousand words.
Why do you want to crop your post thumbnails manually? Do you prefer this over the default WordPress thumbnail generator?
