Wouldn’t it be nice to show a page navigation on the bottom of your posts? Over time, you will undoubtedly create a lot of content. WordPress pagination helps users flip through all of those posts. This small addition can lend to engaging the audience while giving them the option to find past material.
In this tutorial, I’m going to show you how to add WordPress pagination to give visitors a feel of interaction on your site. Although WordPress has an ability to see the next post, pages give users far more control over skimming through your site.
Using a Theme
Perhaps the easiest way to add pagination to WordPress is through the use of themes. Some layouts have this feature built directly into the website while offering various tools to customize those links. For example, many themes will offer things like color change and shape of the numeric pagination on posts and pages.
To See if your theme has this ability:
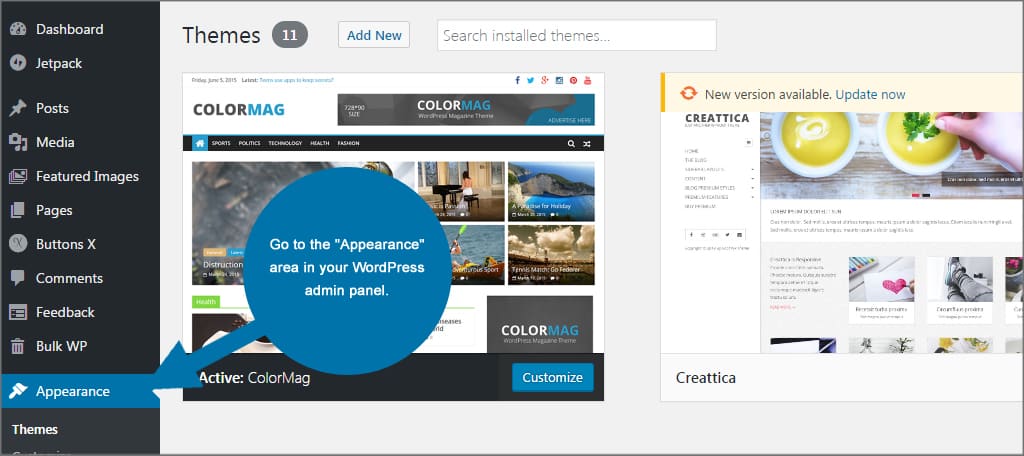
Go to the “Appearance” area in your WordPress admin panel.

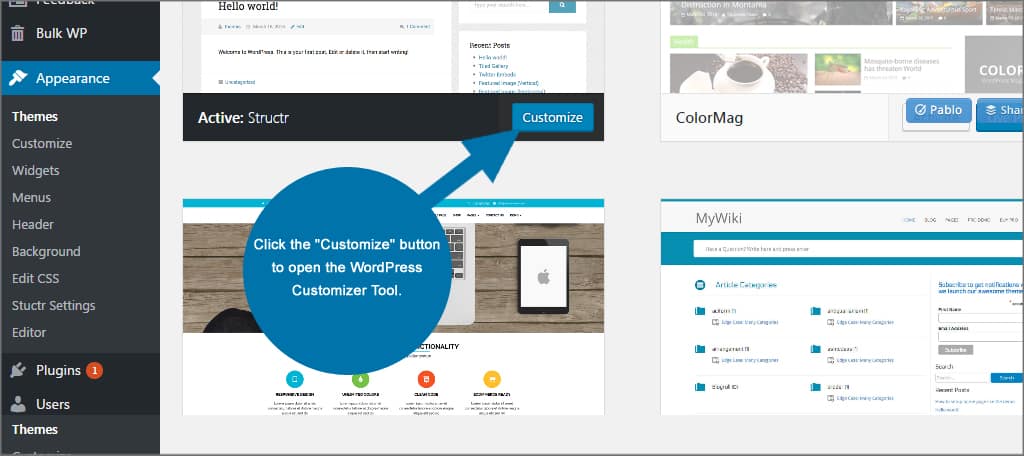
Click the “Customize” button to open the WordPress Customizer Tool. Depending on the theme you are using, there may be a section for “pagination” already visible. It may also be in other areas of the Customizer such as layout, typography or site content. Unfortunately every theme is different, so you’ll have to dig a little bit to find pagination if the theme supports it.

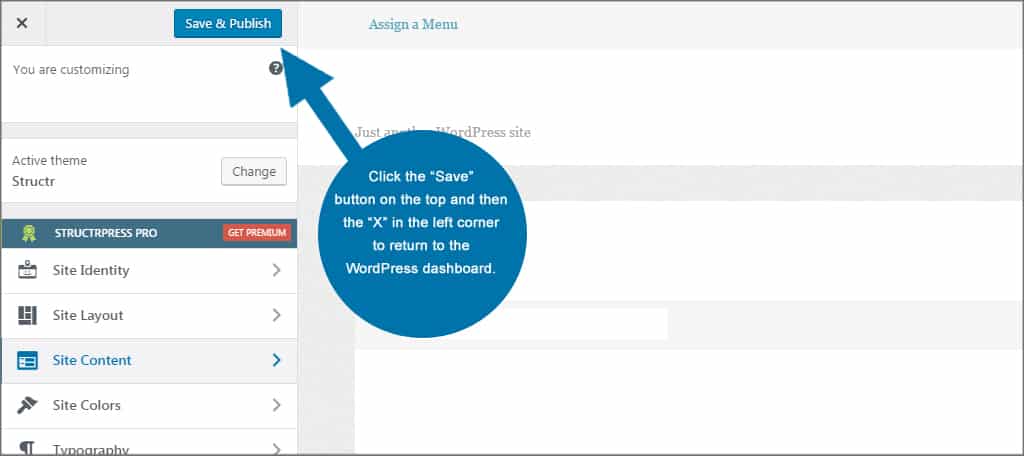
If you were able to locate your pagination settings, click the “Save” button on the top and then the “X” in the left corner to return to the WordPress dashboard.
If you don’t have options for numeric pagination in your theme, just click the “X” to return to the admin panel. You will have to use one of the next methods to add this kind of navigation to your website.

Installing a Pagination-Using Theme
Themes often come with a variety of different options. However, not all developers are the same. Features that are present in one are not always available in another. The trick is to find something that has your primary needs covered and then customize it with either plugins or through coding.
If you’re not committed to keeping your current theme, you can always find one that suits your needs. In this instance, I’m going to show you how to search for themes that support WordPress pagination. In reality, it’s as easy as simply doing a search.
To add a pagination theme:
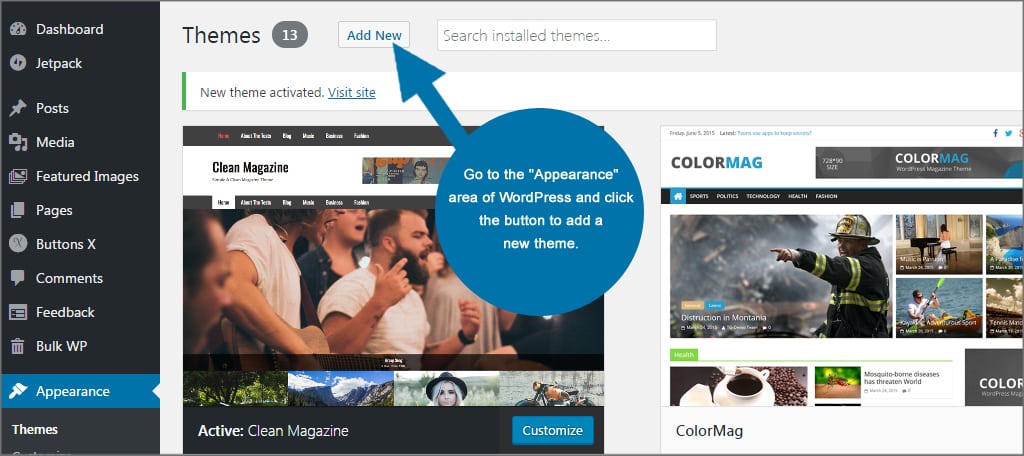
Go to the “Appearance” area of WordPress and click the button to add a new theme.

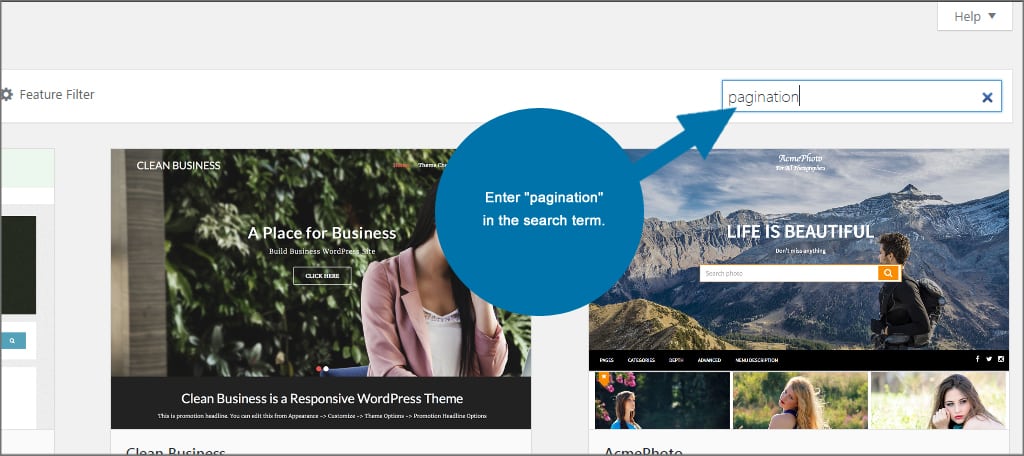
Enter “pagination” in the search term. WordPress will automatically sift through the themes and find those which have the term in descriptions. It’s kind of like how Google searches for specific keywords.

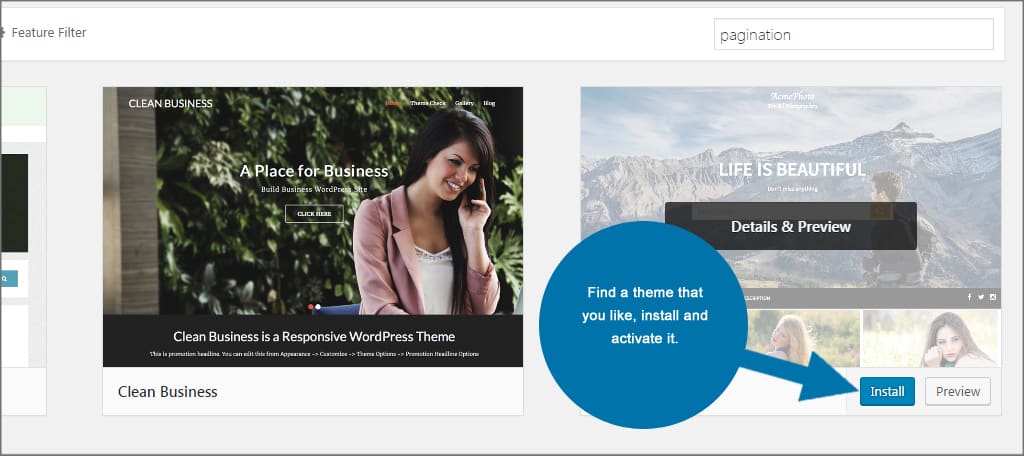
Find a theme that you like, install and activate it. If you’re unsure if the theme is right for you, press the “Preview” button to open a live display of what your site might look like.
NOTE: Preview is a simple system and doesn’t take into account a lot of things like header image, widgets and the general layout of the site. It may be easier to install the theme and test it in the Customizer as this will show exactly what your site will look like.

Using Pagination Plugins
If you want to keep your theme and don’t have pagination available, you can always turn to plugins. Some of these tools come with a wide range of abilities that offer customization to fit your design ideas.
In this tutorial, I’m going to demonstrate the Pagination by BestWebSoft plugin. This tool can be added to various parts of the website such as search results and archives.
To install Pagination by BestWebSoft:
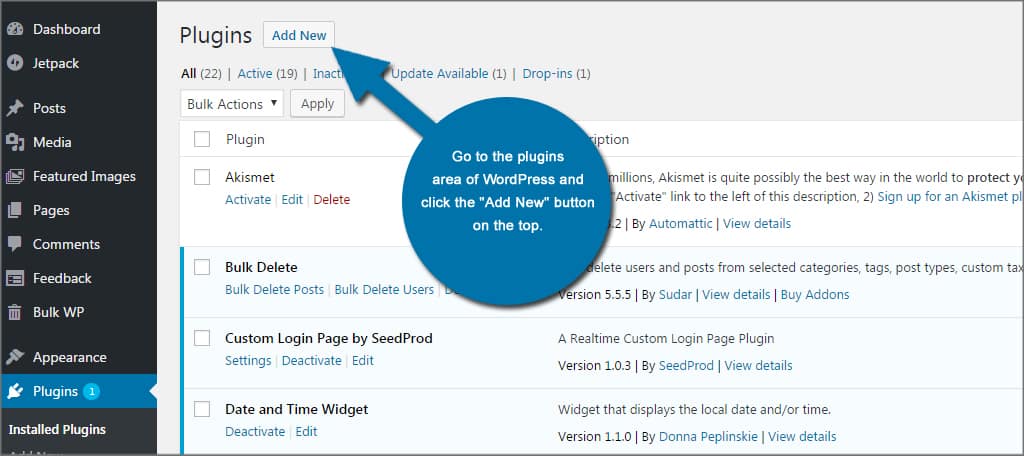
Go to the “Plugins” area of WordPress and click the button to add a new plugin.

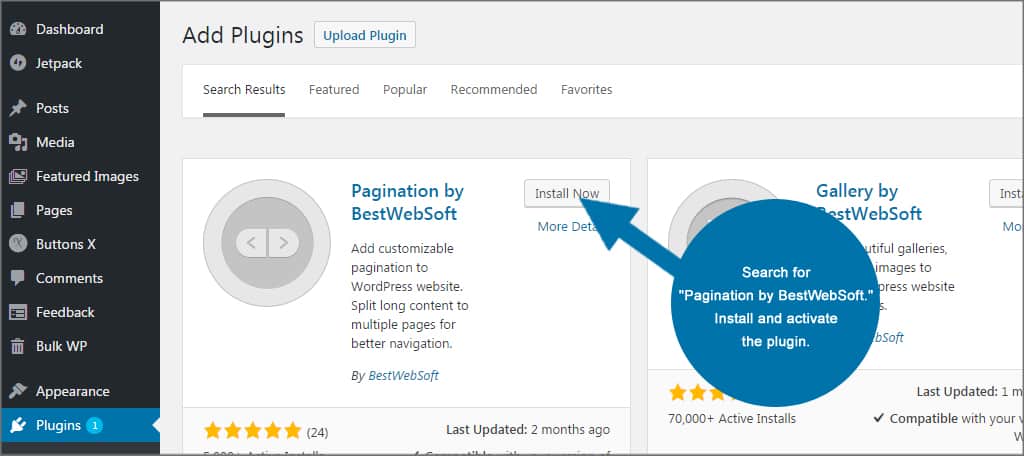
Search for “Pagination by BestWebSoft.” Install and activate the tool.

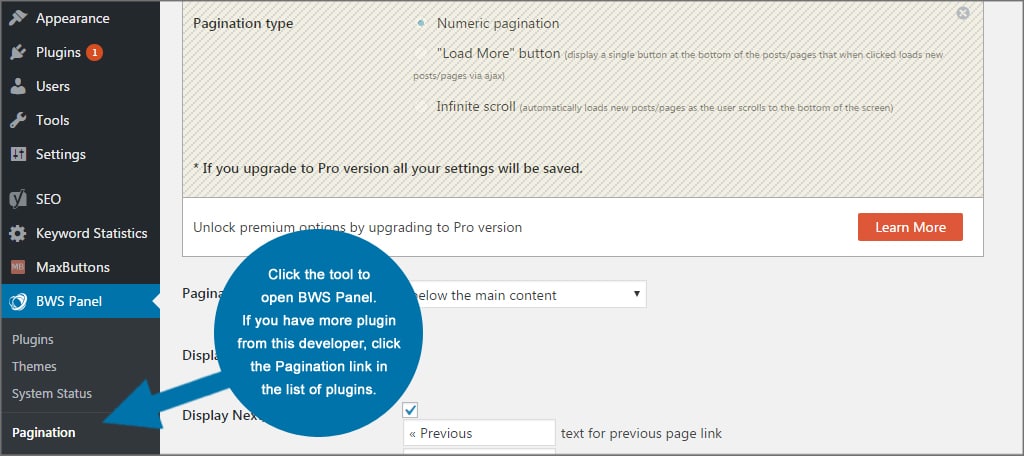
A new feature will be added to the left admin panel. Click the tool to open BWS Panel. BestWebSoft tools all fall under this section. If you have more plugins from this developer, click the Pagination link in the list of plugins.

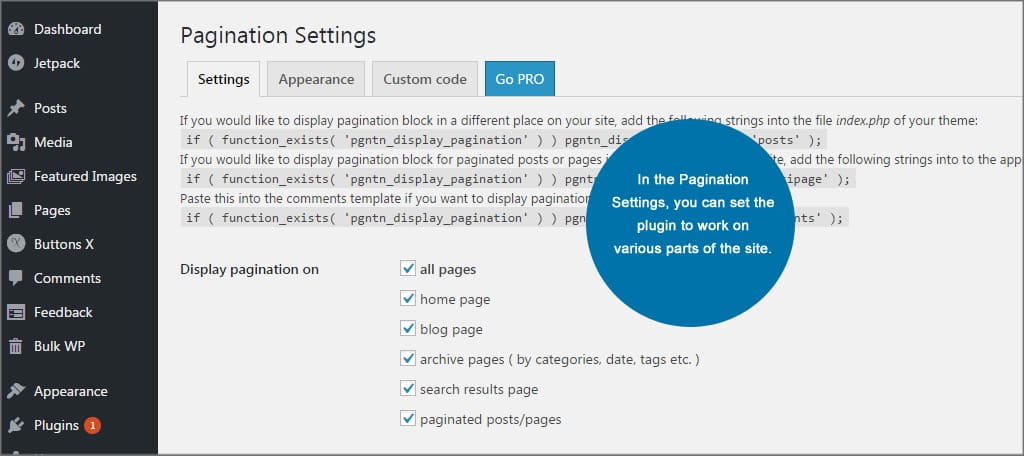
In the Pagination Settings, you can set the plugin to work on various parts of the site. Home pages, blogs, archives and more are all available. You can also set the text for Previous and Next while also setting the pages to show above or below the content.

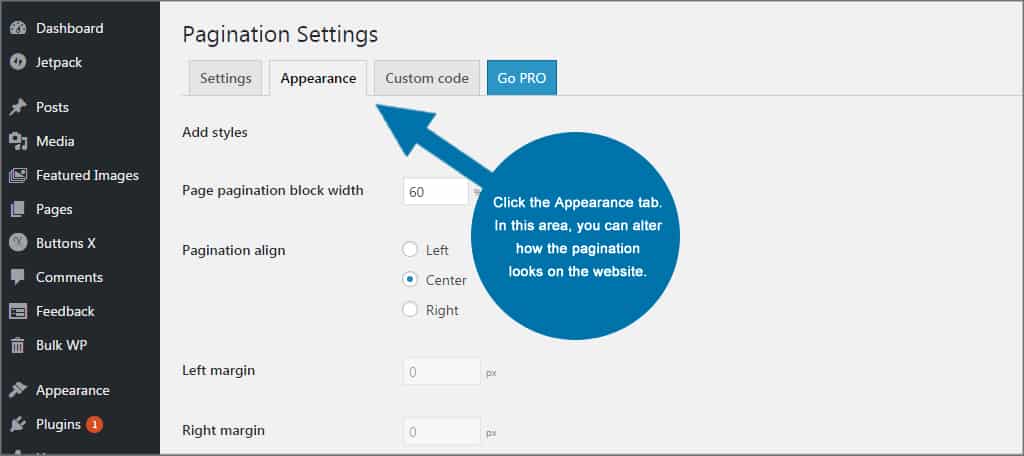
Click the Appearance tab. In this area, you can alter how the pagination looks on the website. Things like background and text colors, borders and width can all be modified. Once you’ve made your selections, click the “Save Changes” button on the bottom of the page.

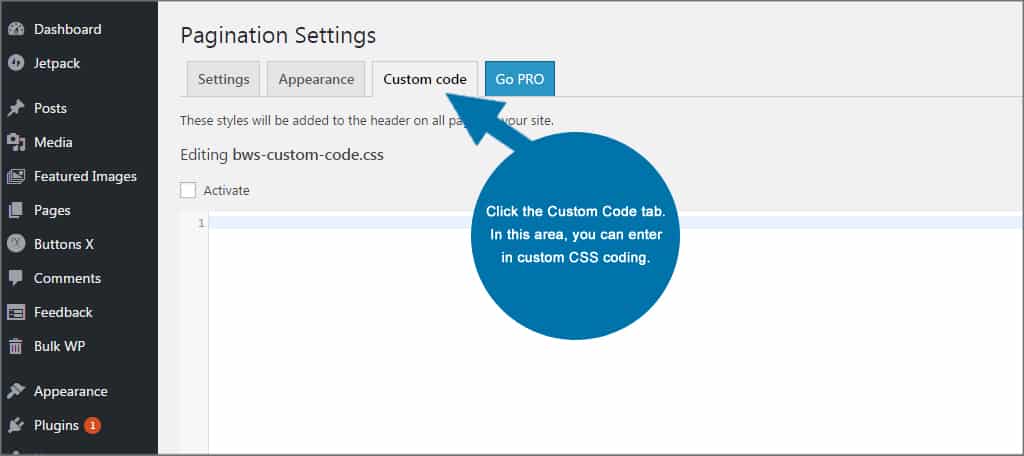
Click the Custom Code tab. In this area, you can enter in custom CSS coding to give the pagination a more customized look and feel. Once you’re done editing your own code, click the “Save Changes” button on the bottom left.

After you’ve made your changes, this WordPress pagination plugin will do the rest. All that’s left is to create content.
Other Plugins to Note:
WordPress has a lot of plugins available that have varying options for pagination. Perhaps the most difficult part is finding ones that work for you. Here are a few that I found which may be worth considering.
WP-PageNavi is among the popular of WordPress plugins with more than one million active installs. It allows users to alter the text within the navigation while offering controls over how many posts to display. One of the reasons why so many people use this platform is because it has its own CSS file. This allows developers to create a unique navigation display. That is, as long as you know how to code.
One of the more popular plugins for pagination is WP-Paginate. It delivers a flexible system that is customizable. It also supports custom CSS coding for those who know how to make those adjustments. This plugin comes with a few basic settings including where to display the links and whether to use blue or grey buttons.
If you just want simple without bells and whistles, Pagination by HocWP may be worth taking a look at. It’s a simple plugin that doesn’t have a lot of customization options available. However, it’s a simple and effective way to add page numbers to the bottom of your posts.
Using WordPress Pagination Code for Posts
If you have a handle of using code in CSS, you can always make adjustments to themes and plugins. For example, PageNavi gives you access to its own CSS file for custom settings.
Other areas you can add WordPress pagination code for posts include the style.css file of the theme. These edits can include things like background colors, padding elements, hover and much more. It all depends on what kind of code you want to place in your site.
Adding More Interaction to Your Site
Numeric pagination gives the website a sense of symmetry. Instead of simply showing “Older Posts” or “Newer Posts,” visitors have control over which pages to visit. It’s one of those helpful additions any developer can add that make browsing simpler for guests.
What kind of add-ons do you use to boost engagement for your visitors? How many pages of content do you have on your website?