Infinite scroll is a process used by many websites today. This is when posts are constantly loaded at the end of a page instead of using “next” or “previous.” It will continue to deliver post after post until all content has been exhausted. You’ve probably seen this in sites like Facebook and Twitter. You can also develop an infinite scroll website within WordPress.
With most infinite scrolling techniques, you’ll see lazy loading. This makes it far easier for browsers to load content while keeping the website fast. If you try to load everything all at once, it could take literally days to download all of the information, especially on very large websites.
In this tutorial, I’m going to show you how to create an infinite scrolling website using WordPress.
Installing Ajax Load More
Today, I’ll cover some of the functions of the Ajax Load More infinite scroll plugin. It’s a flexible tool that provides a lot of customization while utilizing shortcodes on your site. While you’ll need to know a bit of coding to really dive into this plugin, it’s something you may want to consider.
It also helps that Ajax Load More is one of the best infinite scroll plugins for WordPress. It has more than 30,000 active installs and a glowing rating.
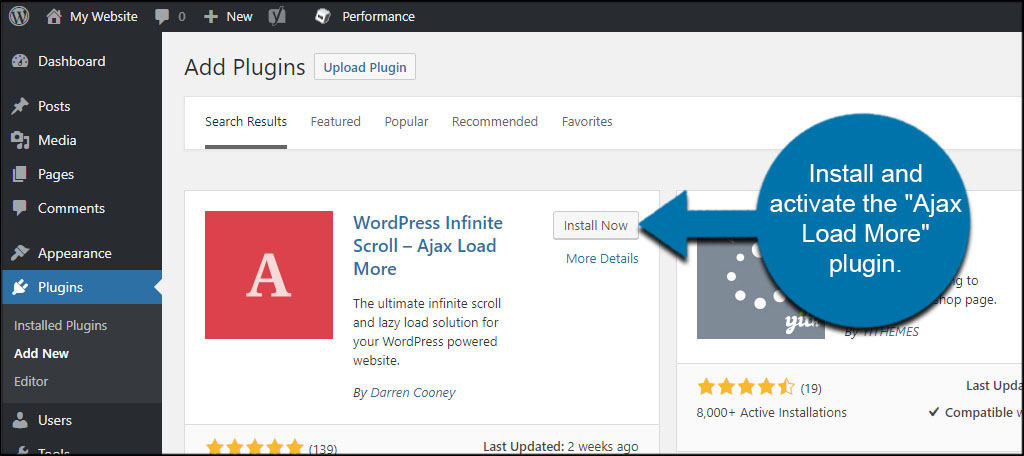
Install and activate the “Ajax Load More” plugin.

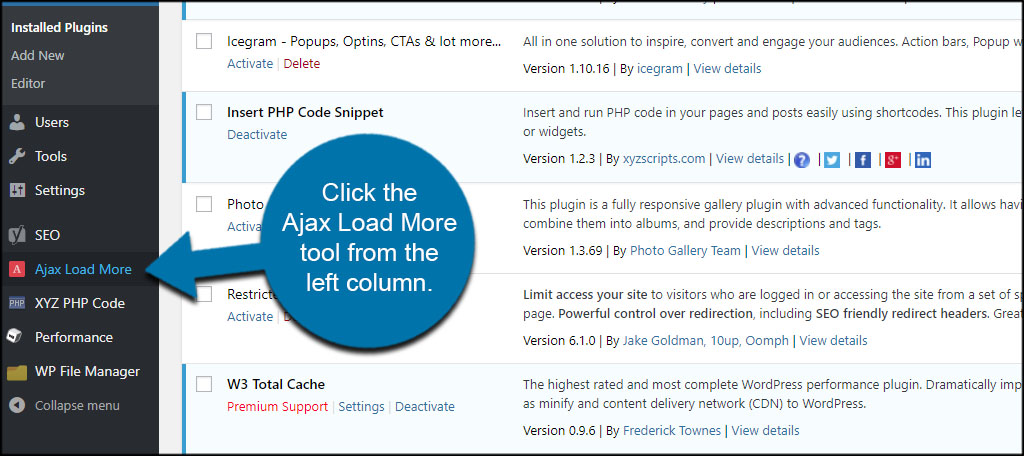
Click the Ajax Load More tool from the left column in WordPress.

The Settings Screen

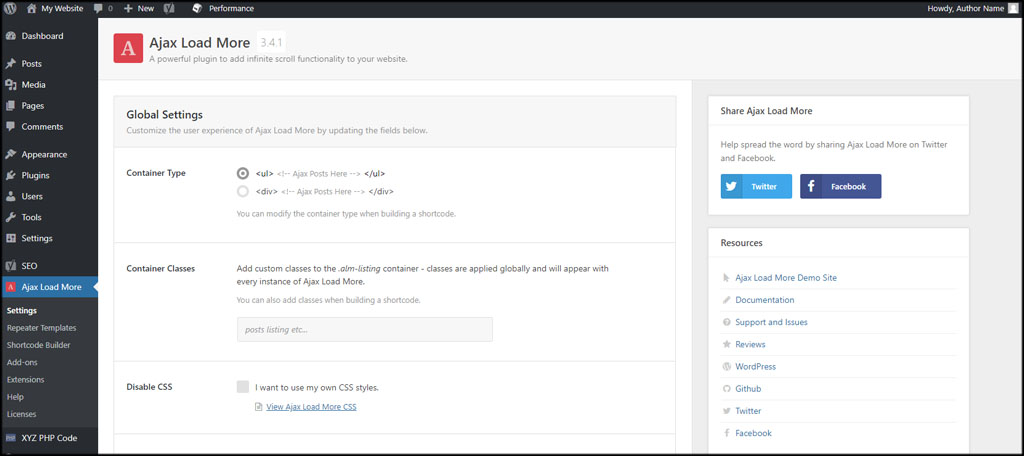
In the settings screen, you can change how Ajax Load More behaves on the website. For example, you can change the container type of how shortcodes work or whether you want to use your own CSS styles.
You can also change how the button and loading style appears on your site.
When you make any changes to the settings screen, it will save automatically.
Repeater Templates

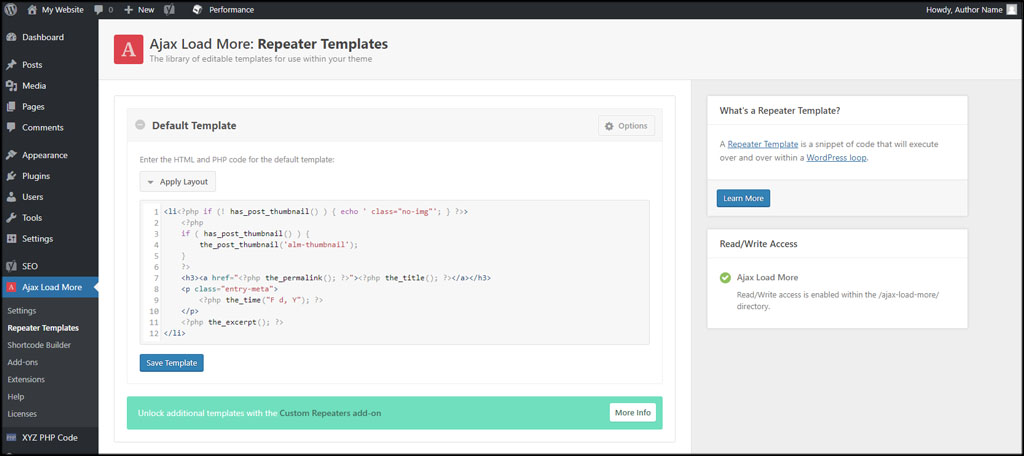
From Repeater Templates, you can modify how the HTML and PHP work within the Ajax Load More shortcode. There is a default code already in place, but you can make your own modifications to this code.
If you upgrade to the premium version of this plugin, you’ll have access to more templates which may take some of the coding work out of the process. This could be a time saver if you know your way around PHP and HTML.
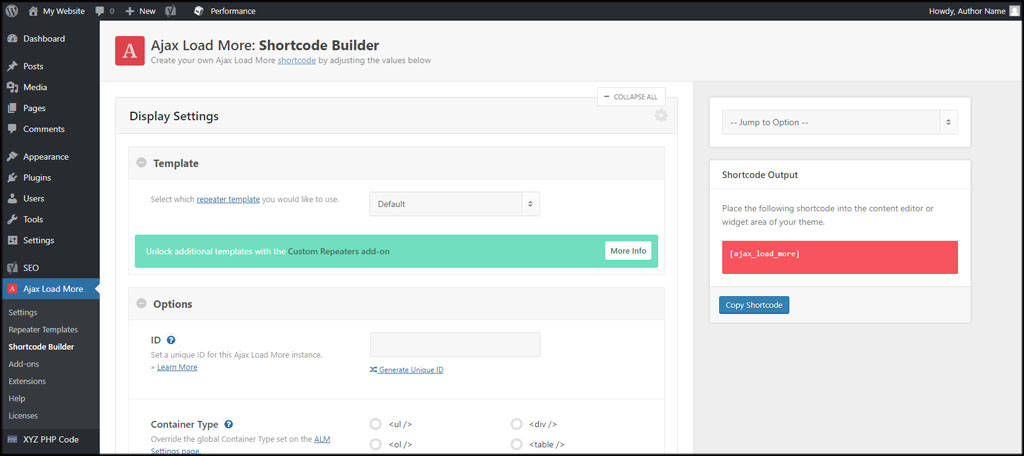
Shortcode Builder

The Shortcode Builder is the bread and butter of this plugin. It is here where you will modify how the tool behaves and add some customization.
On the left, you have all of the options available to create your own infinite scroll function. IDs, button labels, scrolling options and more are customizable so you can create something that easily fits your design ideas.
On the right is the shortcode output. This is the code you want to copy and paste into your posts or pages. As you make changes in the builder, you’ll see this code automatically adjust itself.
To get the most out of this tool, you may want to familiarize yourself with CSS, HTML and PHP. You don’t necessarily have to learn extravagant coding jargon, but it would be helpful to you to learn the difference between things like div, ul, ol and table containers.
If you need help in this regard, I suggest sites like W3 Schools. It’s loaded with free information to help just about anyone learn how to code for the Internet.
Using Ajax Load More
Once you get the shortcode just how you want it, there are a couple of ways you can use it on your website. You can either copy and paste the shortcode you see in the Ajax Shortcode Builder, or you can use the visual editor in WordPress to build the code.
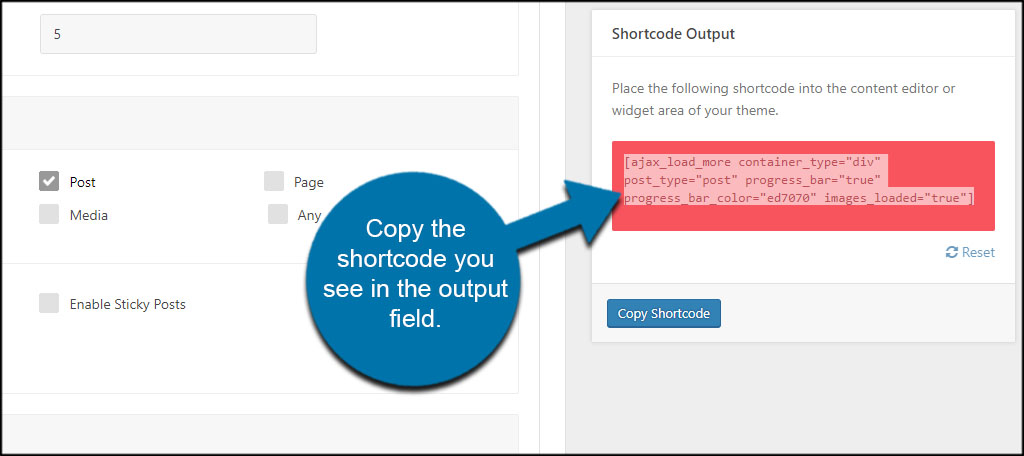
Copy and Paste the Code
From the Shortcode Builder, copy the shortcode you see in the output field.

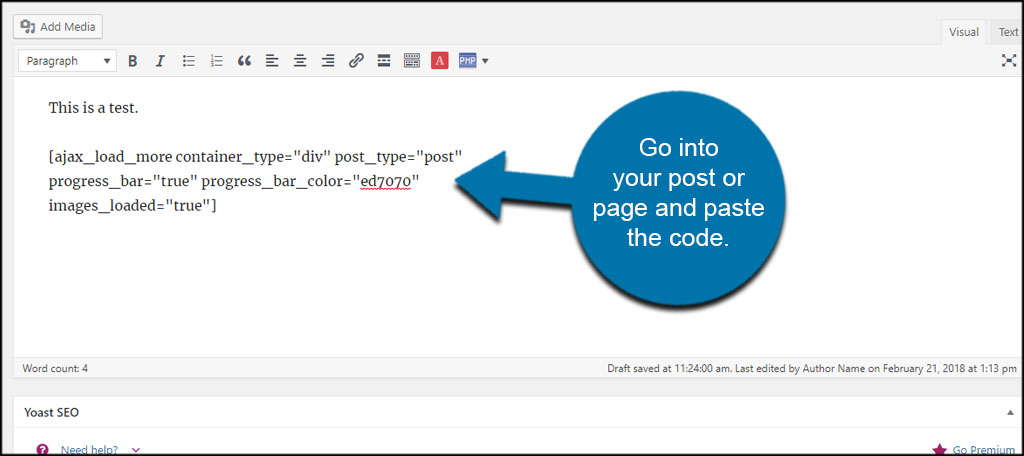
Go into your post or page and paste the code.

Once you update or publish the content, the infinite scroll will be live on that post or page.
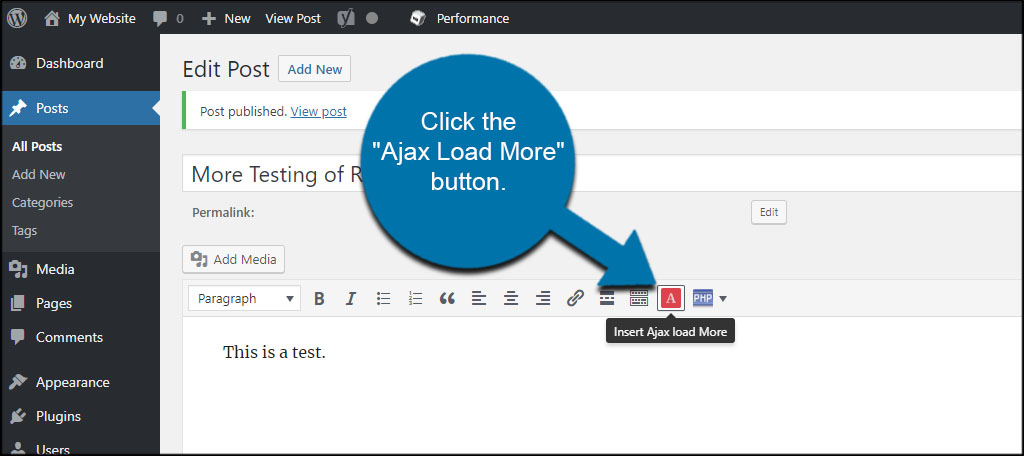
From the WordPress Visual Editor
Ajax Load More will add a new feature to the visual editor of WordPress. If you don’t want to create the code only to copy it and move it over to a post or page, you can just click a button to open the builder.
Open any post or page and click the “Ajax Load More” button. It’s a red square with the letter “A” in the center.

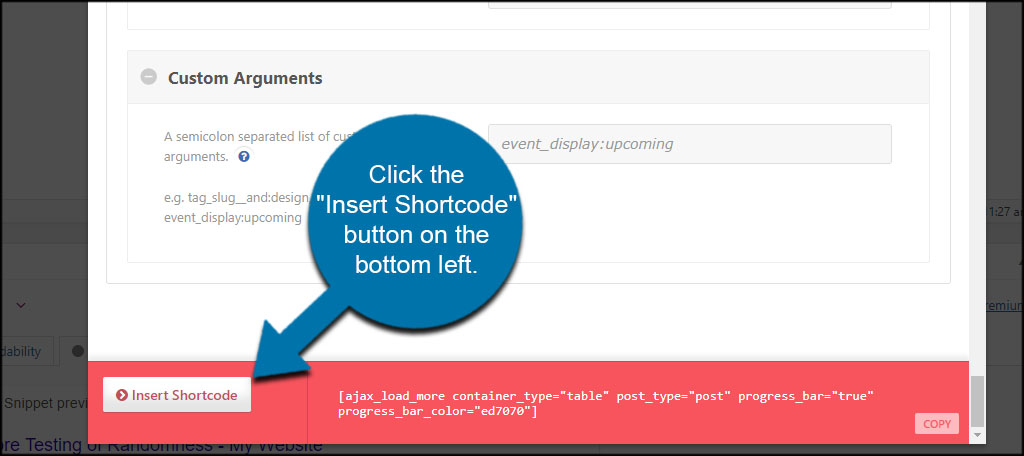
This will bring up the Shortcode Builder in a popup window. Once you’re done making adjustments for the infinite scroll, click the “Insert Shortcode” button on the bottom left.

The shortcode is placed within your post or page automatically and you can update or publish at your leisure.

Does Ajax Load More save custom shortcodes from the builder?
At the time of this tutorial, Ajax Load More does not save the shortcodes created with the builder. If you have a certain layout you like more, it’s probably a good idea you save it somewhere easy to find. For example, you can paste it into text programs like Notepad and copy them at a later date.
Do you absolutely need to know CSS, HTML or PHP to use Ajax Load More?
This tool is quite easy to use. You don’t need to know how to code to use it on your website. However, a better understanding of coding elements will make it easier for you to make custom adjustments.
Will this work on any post or page?
Because Ajax Load More utilizes shortcodes to control its function, it can be used in virtually any location of WordPress that supports it. This means posts, pages, some widgets and other custom post types.
A good way to use this plugin is to create a page specifically for infinite scrolling of your content. You could go so far as to use SiteOrigin’s Page Builder to add even more customization to a page while placing the infinite scroll shortcode.
Perhaps you can make it a landing page for your social media profiles.
Keeping the Site Fast and User-friendly
Adding infinite scroll to a website running WordPress doesn’t take a lot of effort. In fact, even the most novice of users can create something functional for their visitors using Ajax Load More. As Ajax is an efficient system, you don’t have to worry about your website suffering from slow speeds.
What plugins do you love in terms of delivering content to your visitors? Do you plan on learning any kind of coding to customize WordPress even further, or are you happy with the functionality some developers implement in plugins and themes?
