
A lot of people use Google Calendar from business organization to personal lifestyles. It’s a powerful system that can be integrated with a wide scope of tools. But, what if you want to integrate it with WordPress? Actually, this is quite easy to do. All it takes is the right plugin and a bit of your time.
Why Would You Integrate Google Calendar?
Using the calendar from Google, you can share a wide assortment of scheduling information regardless of your business niche. This can be very helpful for visitors as you can advertise quite a bit from a simple agenda. For example, you could:
- Show book signings and locations as an author.
- Show when certain products are on sale as a retailer.
- Share when you’ll be attending E3 as a gamer.
- Show when classes are available as an educator.
- Display server and network down times as a network administrator.
There is really no limit to what you can do by integrating Google Calendar into your WordPress website. And here is how you go about doing it.
Step 1: Installing and Activating the Plugin

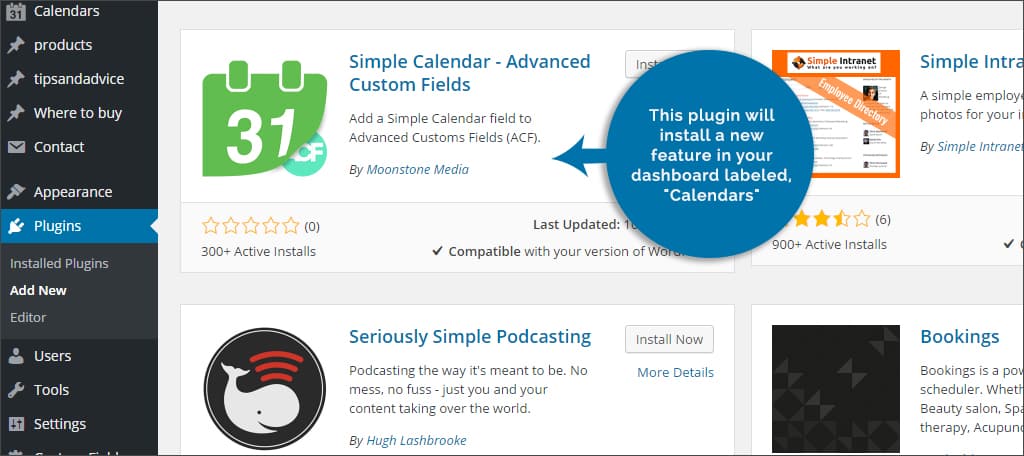
The first thing you’ll need to do is install and activate the best plugin for your needs. For this tutorial, we’re going to use Simple Calendar – Google Calendar Plugin for WordPress. However, there are many you can choose from. Just go to “Plugins,” click on “Add New,” and search for “Google Calendar” on the plugin page of your dashboard.
The plugin will install a new feature in your dashboard labeled, “Calendars.” It will be along the left hand side of your display and may be under your comments control.
Step 2: Installing the Google API Key

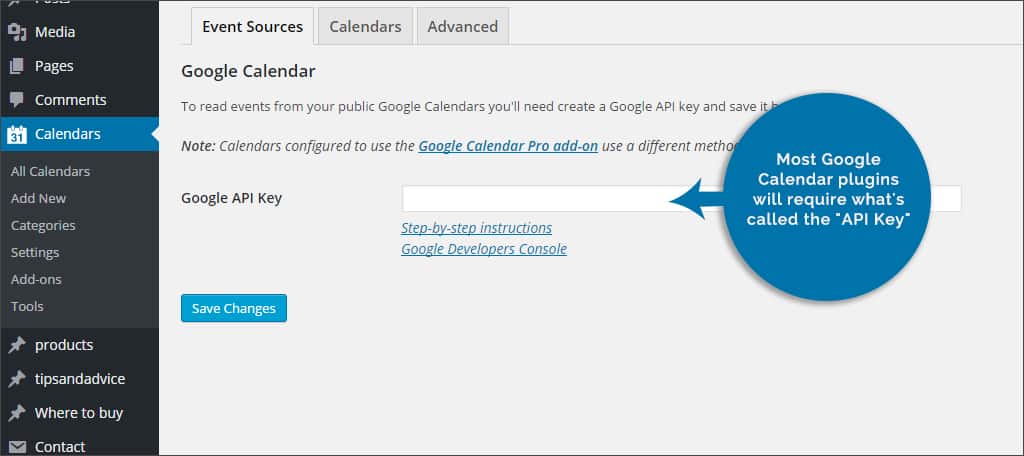
Most Google Calendar plugins will require what’s called the “API Key.” Essentially, this is a form of authorization between your WordPress website and Google. It protects others from trying to steal your data.
To access the API Key, go to “Calendars” and then click on “Settings” in the dashboard. Under the “Event Sources” tab, you’ll see where you need to place the Google API Key. To set up a new key:
1. Click on the link “Google Developers Console” located under the field for the API Key. This will take you to the projects console in Google.
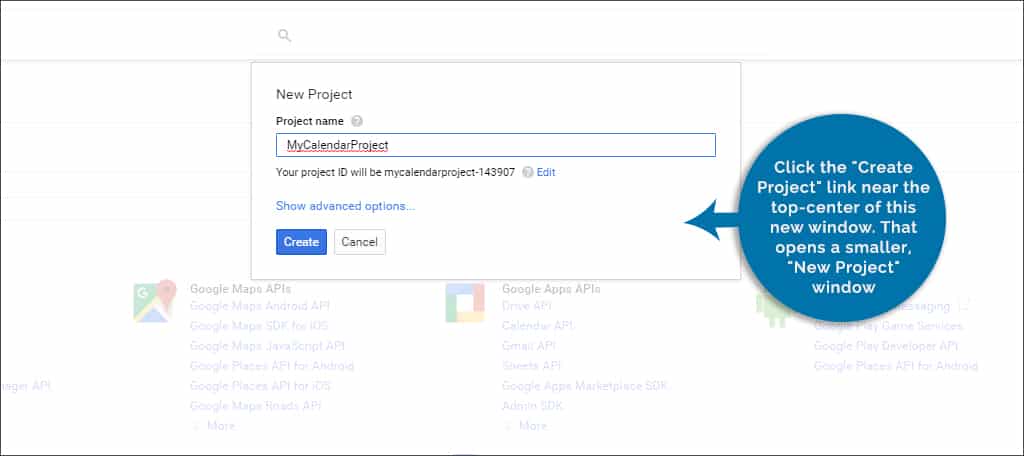
2. Click the “Create Project” link near the top-center of this new window. This opens a smaller, “New Project” window.

3. For the “Project Name,” input something like “MyCalendarProject.” In reality, you can call it what ever you want. However, this will make it easier to find in the future if you need it. Note: You have two additional options available. The first is to agree to receive email updates from Google regarding the service. The second is the Terms of Service. You’ll have to agree to the ToA, but the email updates are up to you. For this tutorial, we’ll select “No.”
4. Once the options are selected, the “Create” button will be available. Click it. You’ll be taken to your API dashboard in Google.
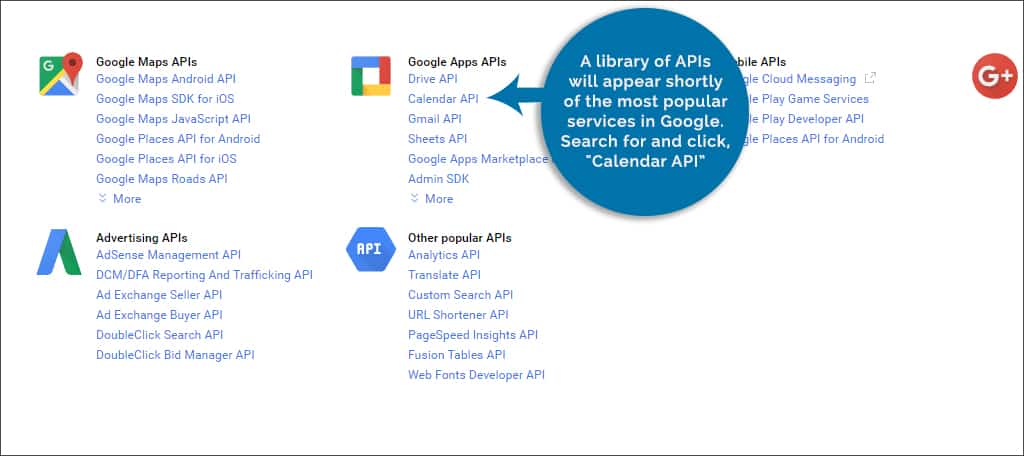
5. A library of APIs will appear shortly of the most popular services in Google. Search for and click, “Calendar API.” It may be on the right side of your monitor under the heading, “Google Apps APIs.”

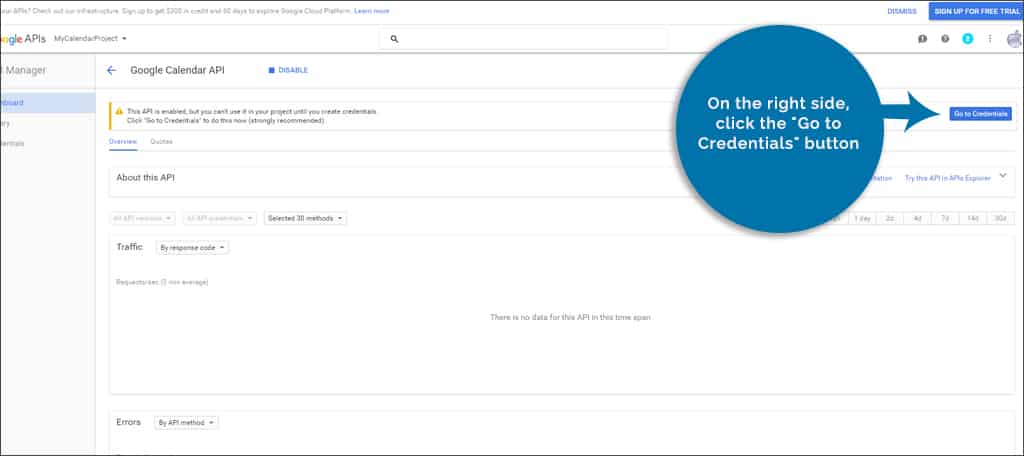
6. On the next screen, you can read about the API and what it does for credentials. At the top, you’ll see a link labeled, “Enable.” Once you click it, your project will be linked to the calendar API.
7. You may see a notice in Google stating that the API is enabled, but you need credentials before you can use it. On the right side, click the “Go to Credentials” button.

8. On the screen for “Add credentials to your project,” you’ll see a link for “API key” in the area that states you can skip the credential step. If you click this link, you’ll be taken to the Credentials page.
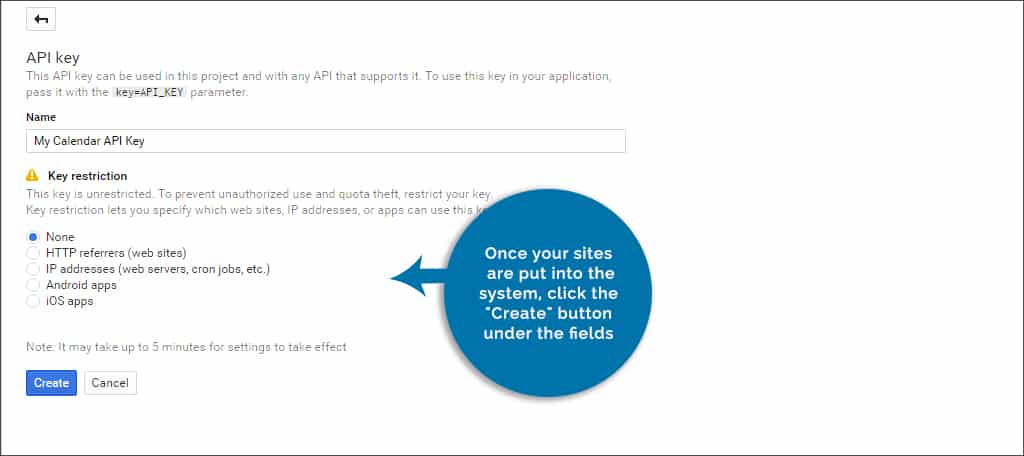
9. Under “API Key,” there is a text field allowing you to name it. In this field, put in “My Calendar API Key” or something similar. Remember, you want it easy to find if you need it later.
10. In the radio button under “Key Restrictions,” click on the radio button for “None.” If you have your site’s specific information ready, you can restrict access to the calendar later by inserting a domain, IP address, Android or iOS app. Note: You can put in multiple sites if you want to use the same program from Google elsewhere.
11. Once your sites are put into the system, click the “Create” button under the fields.

12. A new window will show your API key. Highlight and copy this key as you’ll need it for the plugin.
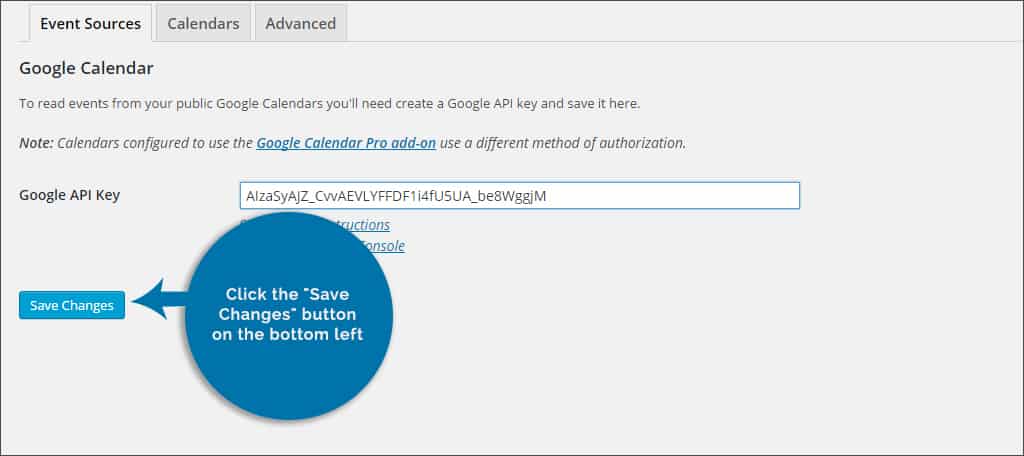
13. Go back to your WordPress dashboard and the Google Calendar API key page. Paste the key you just copied into the available field.
14. Click the “Save Changes” button on the bottom left.

Step 3: Making Your Calendar Public

In order to share your calendar from Google, you need to make it public. To do this, you need to go to the Calendar’s page in Google and click on the small down arrow next to the name. This will provide a list of options including, “Share this Calendar.”
Once you click on the sharing option, you’ll be taken to the calendar’s details page. Near the top, there will be a check box labeled, “Make this calendar public.” Once the box is checked, click the “Save” button.
After the setting has been changed to make the calendar public, you’ll need its unique ID to put into WordPress. Using the same small down arrow next to your calendar, click on “Calendar settings.” From this next screen about three-quarters of the way down, you’ll see a setting for “Calendar Address” on the left. When you look to the right, there will be a long string for the “Calendar ID.” Copy this line of text after the semi-colon and before the ending parenthesis.
Step 4: Adding a New Calendar

Go into Calendars from your WordPress dashboard. Click on “Add New.” This will bring up a window with shortcode already placed into the text editor. Give your project a name you can remember, for instance, “My Calendar.”
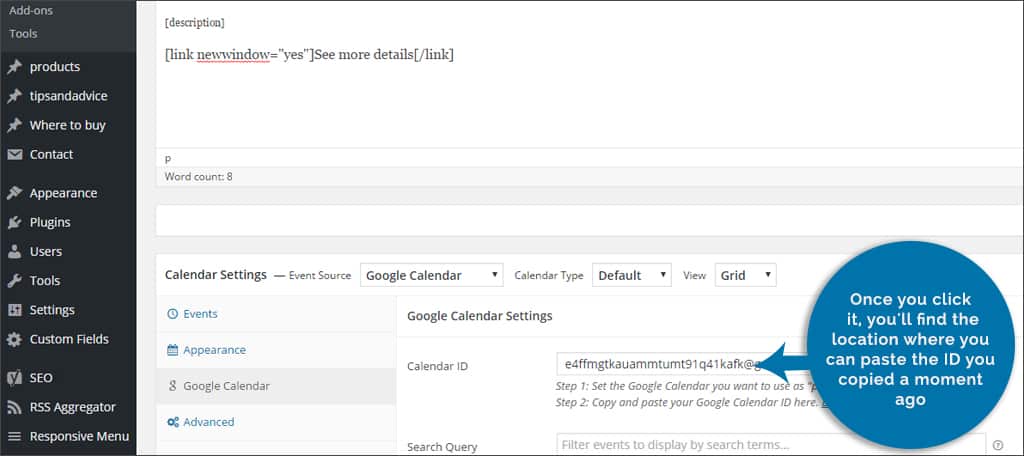
Leave the shortcode like it is and scroll down. Under the text editor, you’ll find a place for the settings of the new calendar. On the left, there will be an option for “Google Calendar.” Once you click it, you’ll find the location where you can paste the ID you copied a moment ago.
You’ll also see a variety of other options available to customize the appearance. You can change everything from the colors to different styles of themes or even changing the data format under “Advanced.” Once you have it just like you want it, hit the “Publish” button on the right of the dashboard to save the program.
Step 5: Putting the Calendar onto Your Website
Now that the settings are all placed, the calendar is ready to be put into your website for all to view. There are actually three ways you can do this.
Add Calendar Button on Posts and Pages
When you create a new post or page, you may see the “Add Calendar” button available above your editing screen. This will place the calendar anywhere your cursor is located within the text editor. It works similar to the “Add Media” button.
Some plugins may prevent this button from being visible. If this happens, you may need to use the following options.
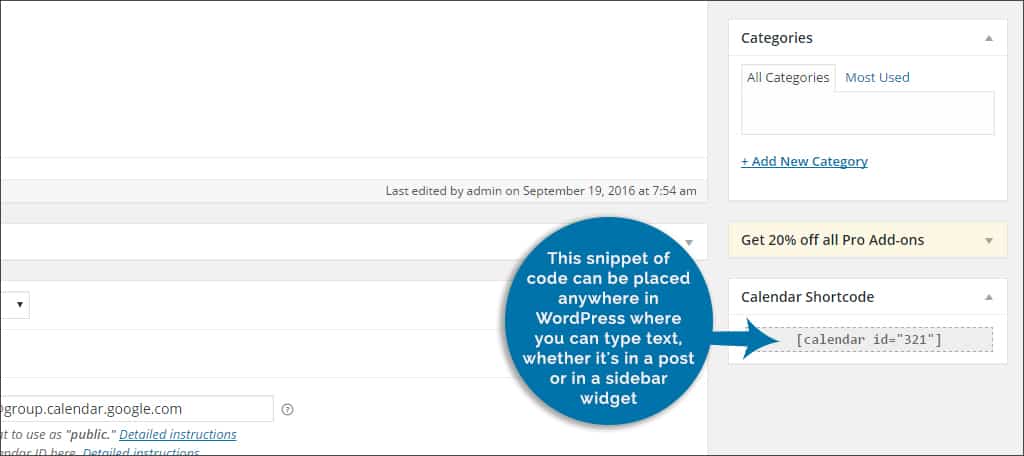
Shortcodes

When you create a calendar, you’re provided a shortcode from the plugin. This snippet of code can be placed anywhere in WordPress where you can type text, whether it’s in a post or in a sidebar widget.
Integrated Widget
Simple Calendar comes with its own widget that can be placed in various locations on your website. Go to Appearance and click on the “Widgets” control. Drag and drop the “Simple Calendar” widget anywhere you wish and select the calendar you want to show.
Integrating Google Calendars is just one step to helping you add more versatility and functionality to your WordPress website. Regardless of why you want to show the dates, those who visit can stay in the loop. Take the website to new heights and discover what else you can do with it aside from creating content.
What kinds of tools would you like to integrate into WordPress? What’s your favorite integration that visitors find the most appealing?

Would this app allow my customer to input events on their google calendar installed on their android phone to appear on their wordpress website at the same time?
Does the Calendar plugin keep color settings for each calendar? I have a different color for each calendar .