Portfolios are a great way to make your website visually appealing and you can organize them by using the filters provided by the portfolio plugin you’re using. If you are using a filterable portfolio gallery, visitors will be able to identify photos quickly and be able to share them on social media platforms like Facebook, Instagram, Twitter, and Pinterest. In today’s social media driven world, you want your content to be as shareable as possible.
Filters are an easy way to sort your portfolios and they also provide many additional benefits. Search engine optimization or SEO is a term that all web developers should be familiar with and filtering will help search bots as well as users when navigating your website. Today I am going to show you how to use these benefits to your own advantage by using the Nimble Portfolio plugin.
How Creating a Filterable Portfolio Can Benefit Your WordPress Website
A filterable portfolio gallery offers many advantages and the most obvious is the visual appeal they add to any website. Portfolios can enhance the current content on your website and be the main content on your website at the same time. Portfolios can create discussions based solely on the photos and are a great addition to any website.
Filters help sort your portfolios, but they also help visitors easily share photos on social media platforms. Social media can drastically improve your website’s popularity because of their large audience. Marketing teams focus heavily on social media for this reason.
Not only do filters help your visitors and marketing team, but they also help search engine bots. Having a higher ranked website on search engines like Google and Bing will dramatically increase the traffic to your website. Treating filters like categories will improve your SEO and will help visitors and staff navigate the website.
How to Install and use Nimble Portfolio to Make Your Portfolios Filterable
Adding a filterable portfolio is easy and today I am going to demonstrate how to add filters to your portfolio using the Nimble Portfolio plugin. This plugin is very simple and easy to use and best of all it is free. Keep in mind there are more popular premium plugins you can try which have many more features.
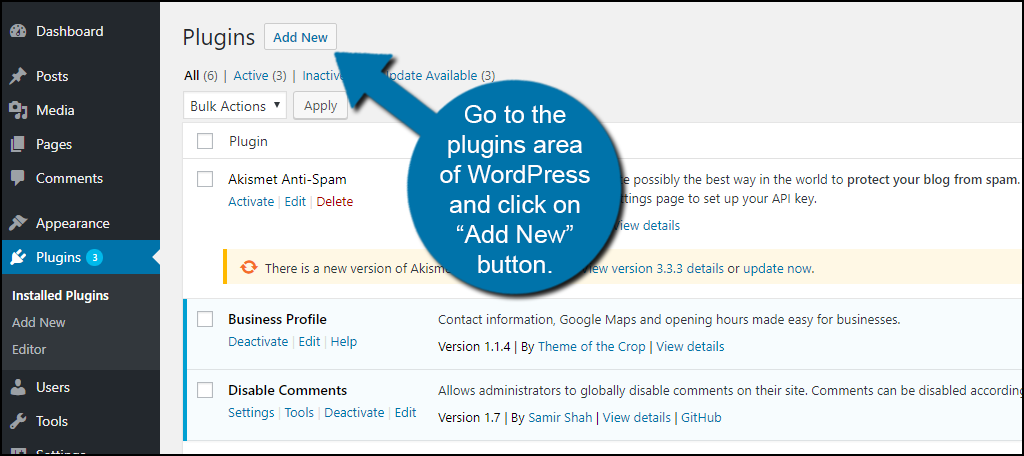
If you have previously set up a portfolio using Nimble Portfolio, please skip ahead to learn about filters. To add filters you must first have a portfolio item in place so please follow these steps if you have never used this plugin before. Let’s start by going to the plugin area of WordPress and click on the “Add New” button.

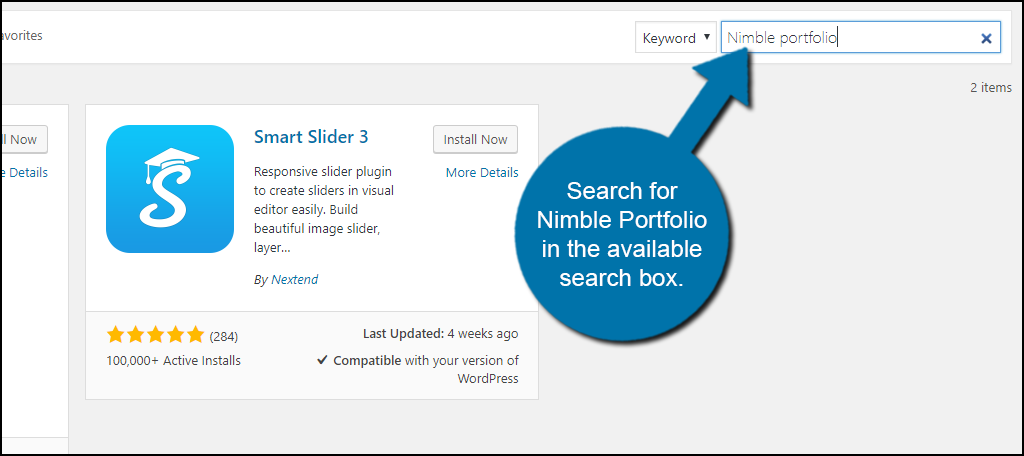
Search for Nimble Portfolio in the available search box. This will pull up similar plugins that you may find useful.

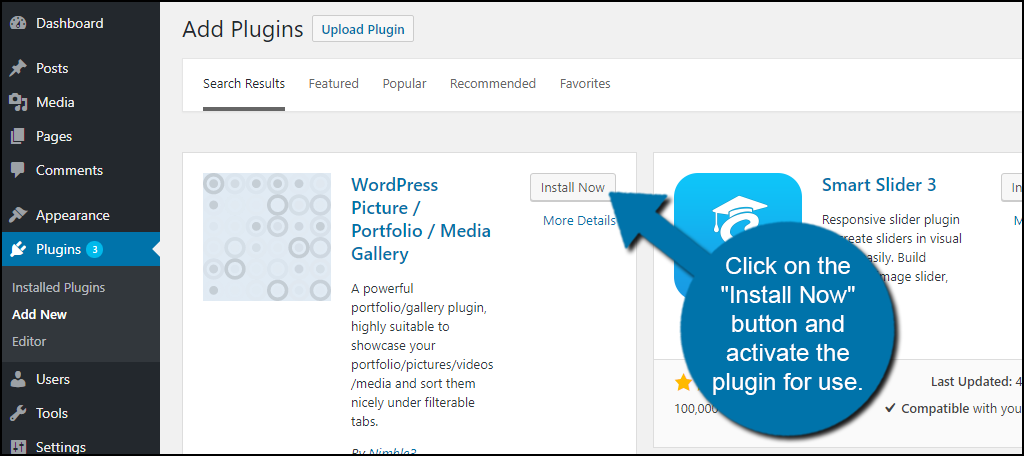
Scroll down until you find WordPress Picture / Portfolio / Media Gallery and click the “Install Now” button to activate the plugin for use.

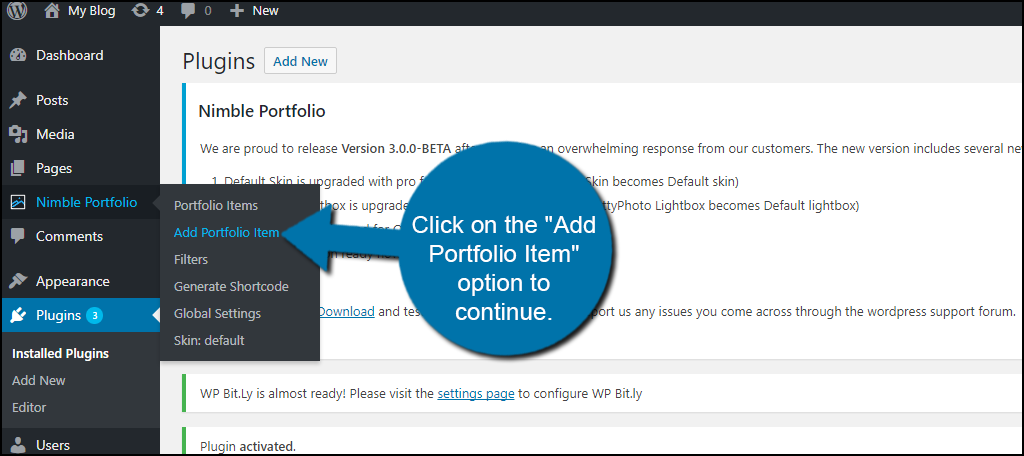
You will now see Nimble Portfolio on your left-hand admin panel. Under the Nimble Portfolio option click on the Add New Portfolio option to continue.

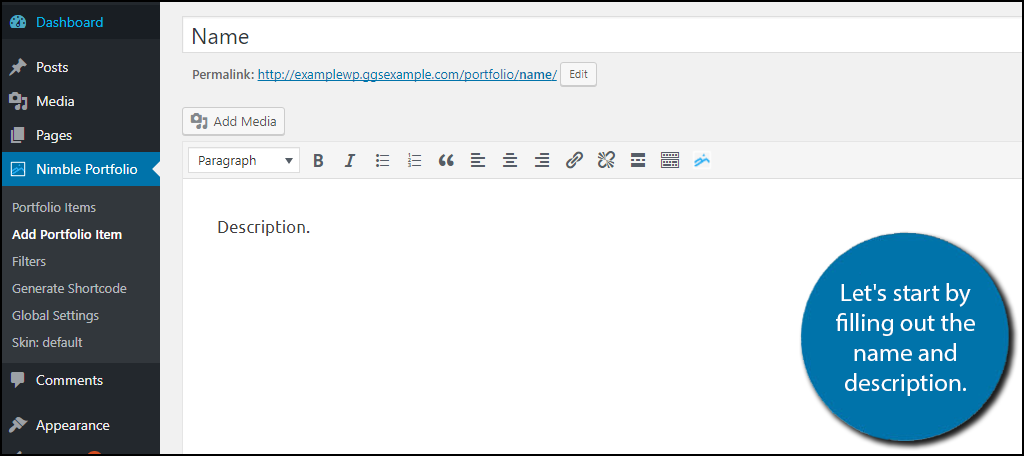
You will now be on a page asking for some information. Let’s start by filling out the name and description of the portfolio item.

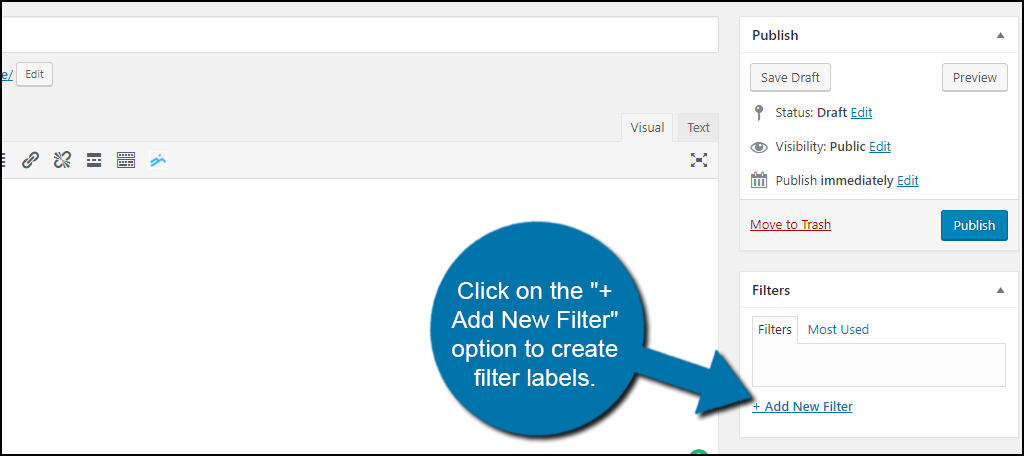
Filters are already built into Nimble Portfolio. You simply must select the appropriate filter, but you must first create filters to select. Click on the “+ Add New Filter” option to create filter labels.

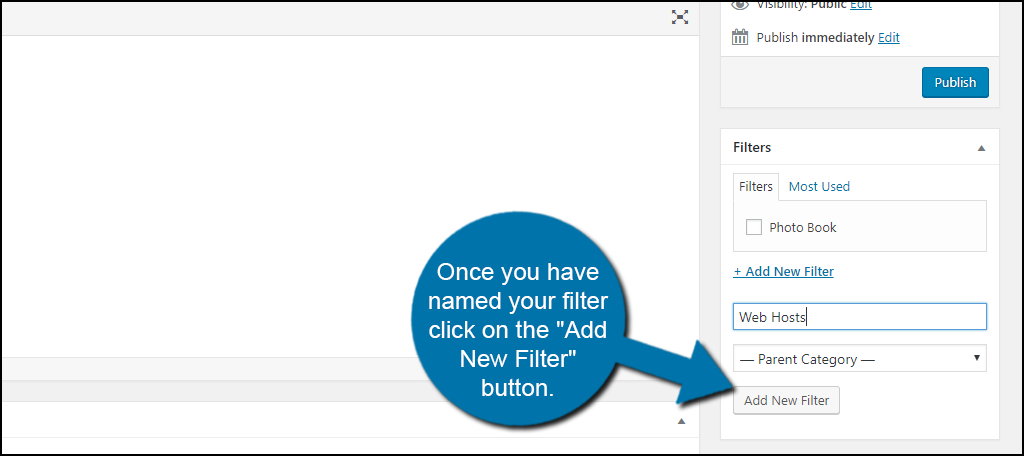
Once you have named your filter click on the “Add New Filter” button. Repeat these steps as many times as you want to create multiple filters. This will help organize your portfolios.

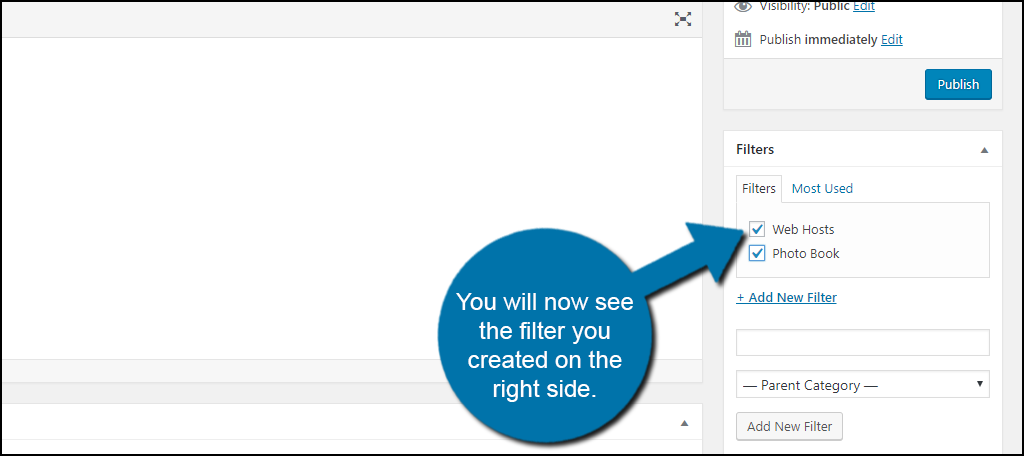
You will now see the filter you created on the right side. You can insert one portfolio item into multiple filters. This is extremely useful because you may have an item that belongs to multiple categories.

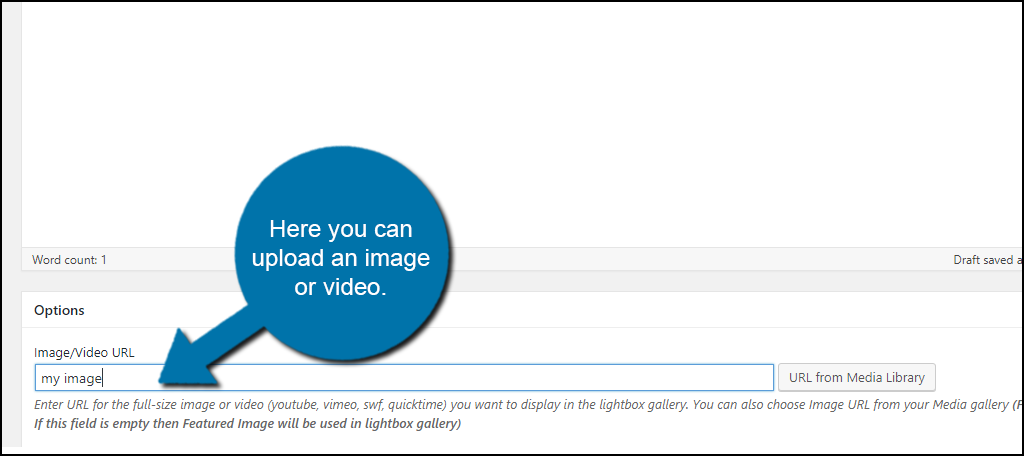
Next, you will want to upload the image or video you wish to include in your portfolio.

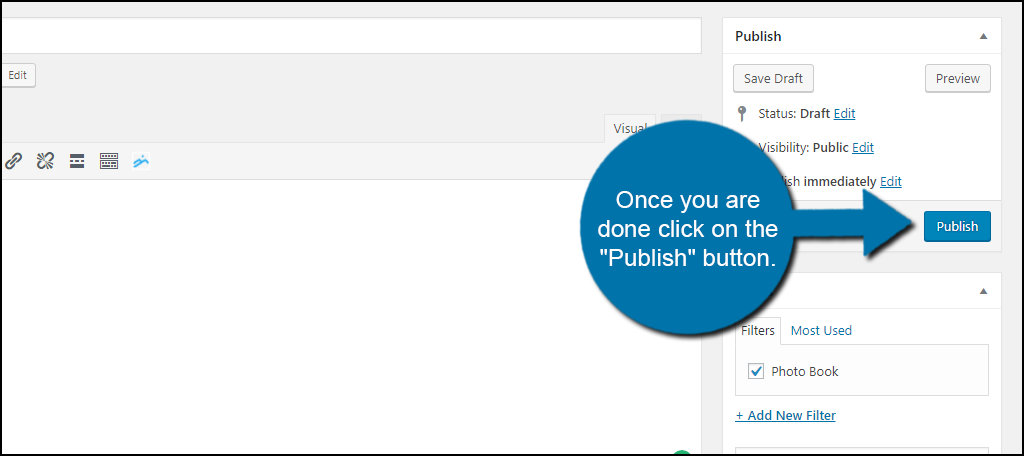
Once all of the information is filled out and the filters and image are selected click on the “Publish” button.

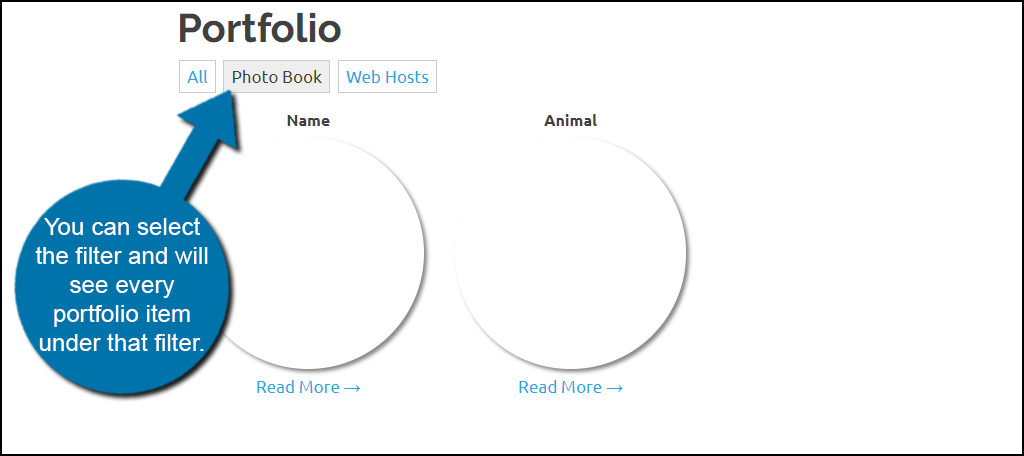
You will now see the portfolios live on your website. Visitors can select the filter name and they will see every portfolio item under that filter.

Congratulations, you have successfully set up Nimbe Profile to display your portfolios using filters. This will help visitors navigate your portfolios very easily and make your site look great.
Additional Portfolio Plugin
WordPress is continually growing and this means new plugins are always developed. This has created a large number of WordPress portfolio plugins that you can alternatively use. Here are a few plugins I can recommend using.
Envira Gallery

Envira gallery is one of the best portfolio plugins available on WordPress. It is a premium plugin and you will need at least a silver package to start using the filtering options, but it will perform very well. It has a very large amount of features and can perform any task related to creating portfolios on WordPress.
Portfolio Gallery – Photo Gallery

Portfolio Gallery – Photo Gallery is another great plugin for making portfolios in WordPress. Once again the filtering feature is locked behind a premium pro version. The plugin will work well and give a lot of customization on how visitors view your portfolios. It’s a great plugin and is worth trying.
Keep Your WordPress Portfolios Organized
Organization on a website is very important and every aspect of your website should be neat. This includes portfolios and using the filters that Nimble Portfolio provides will help you accomplish this. Portfolios can really make a website shine and this can be further enhanced by properly sorting your portfolios. They also makes it easier for visitors to find images they like and share these images on social media.
There are no negatives to being organized unless your organization is too complex for the average user. Make sure to make filter names obvious and include images in the appropriate filters. If you follow these guidelines your website will have a filterable portfolio gallery for all users to enjoy.
How many filters does your website use to sort images? Do visitors share more images off of your website now that you have them more organized? Is it easier for the staff to locate and place images on the website?
