Having a good form system in place is crucial on any website. Forms can be used for contact and any number of things. If you are using Elementor and you are trying to find the best way to integrate some forms, this tutorial is for you.
There are a couple of different ways to do this. The process depends on whether or not you have the free version of Elementor installed or the pro version of Elementor.
Why Add Forms to a Website?
Adding forms to your website brings with it a number of advantages. Specifically, you give website users the ability to properly contact you through a form system. Not everyone is comfortable with displaying an email or a phone number online.
If this is the case, then a contact form solution is perfect for you.
Furthermore, a contact form is not the only type of form websites need to function properly. Many sites need submission or payment forms. Furthermore, having the ability to build and display different form styles on your website gives it much more functionality and reach when it comes to specific types of interactions.
Not everyone knows how to add a form on their WordPress website. Some people may be using the Elementor page builder and may not see the form function properly displayed within the builder.
This tutorial will show you how to add a form using Elementor. If you have the pro version, you can also use this technique, or you can create a multi-column form using the pro add on.
Let’s take a look at how to easily add forms in Elementor using the WP Forms plugin.
WP Forms

WP Forms is a contact form builder for WordPress that will allow you to easily create a number of different forms using a stylish drag and drop builder. Aside from the standard contact forms, you can also build other types like feedback, payment, and subscription forms.
The plugin is fully responsive and mobile-friendly, and will interact perfectly with the Elementor page builder. I chose this plugin to use in the demo below because it is built very well optimized for SEO and on-page response.
Once your form is built, it will look perfect on any theme and on any screen.
The plugin comes stacked with different features. Some of the main ones include:
- Drag and Drop Builder
- Pre-Built Templates
- Mobile Ready
- SEO Friendly
- Optimized for Speed
- Fields and Features
- Surveys and Polls Ability
- Memberships
- Payment, Donation, and Booking Forms
- Easy to Customize and Extend
Basically, this form system gives you everything you need to build any type of form you need and add it to your Elementor website.
Note: Some of the features above are only available if you purchase the pro version of WP Forms. However, the demonstration below uses the free version and it works great!
Let’s take a look at how to install and activate the plugin and get it ready for use.
Install and Activate Plugin
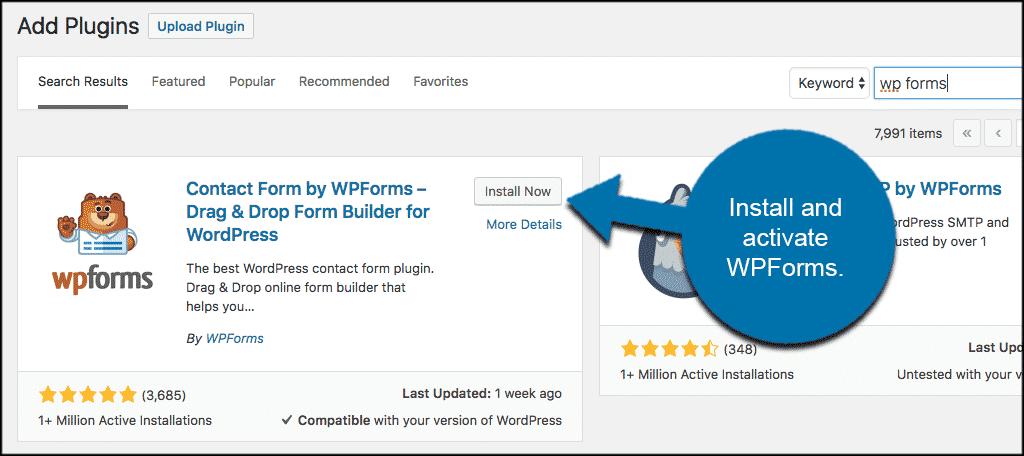
In order to start using WP Forms and implement it into Elementor, you first need to install and activate the plugin. You can do this by visiting the plugins page of your WordPress admin dashboard area.
Simply search for the plugin name and install it from there.

Once the plugin is installed and activated, you need to go build a form so that you can place it on an Elementor page that you have ready.
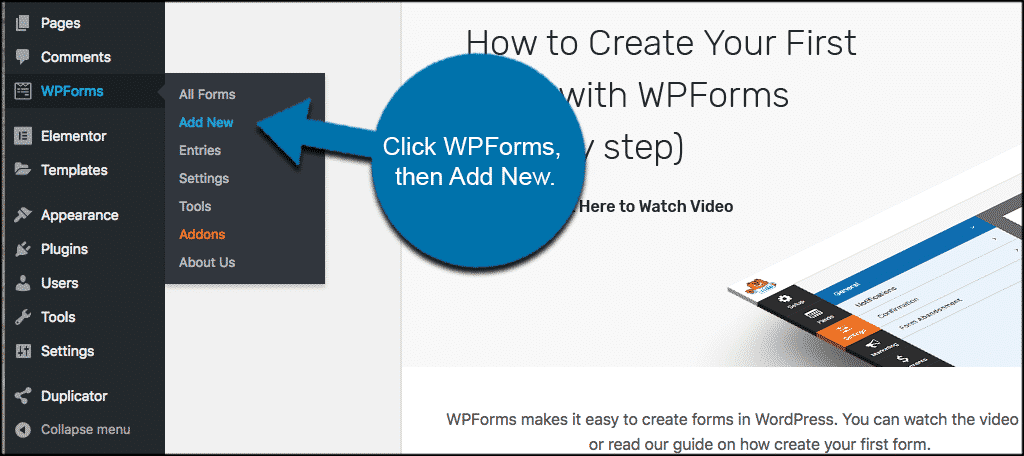
To build your first form, click on WPForms > Add New. You will see this on the left side menu of your admin area.

This will take you to the main setup for the form system where you can build a form.
Build a Form
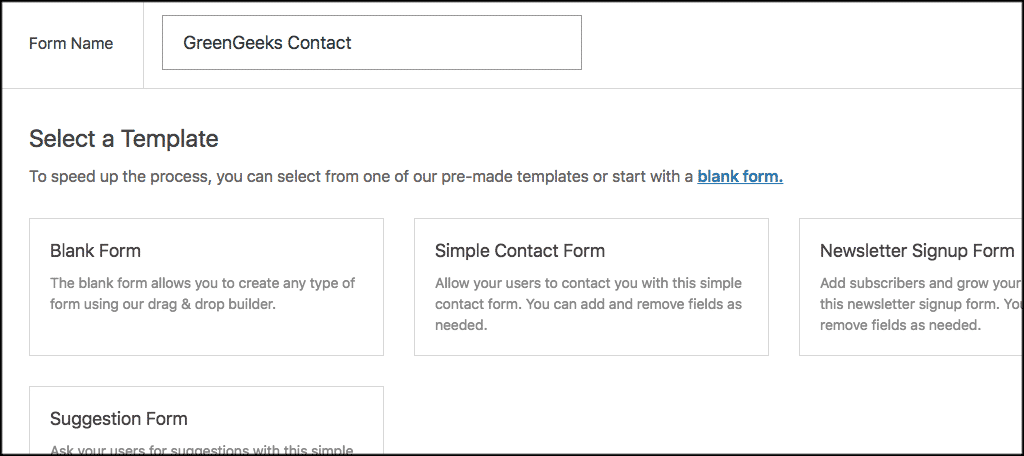
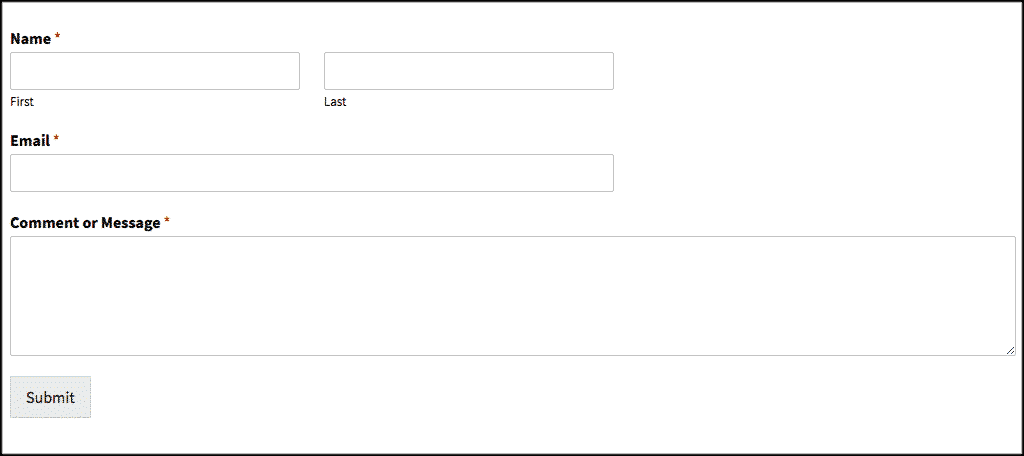
At this point, you are on the form building section for the plugin. You will see the form builder page come up and from here you can add a name, choose a pre-built layout, or build your own. For this example, I am just using the pre-built contact form.
If you want to build your own, then click on the “Blank Form” box. You will be presented with a blank canvas to drag and drop your form entries however you want.

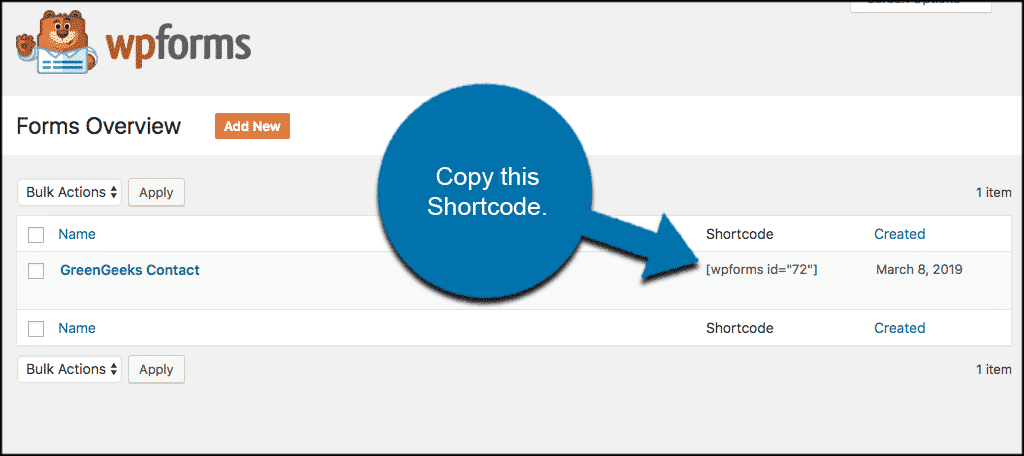
Once you have built the form to your liking, go ahead and “Save” it. Now click out of the builder page. You will now see your form has been saved along with a list of any others you have built.
Next to your form will be a shortcode. Copy the shortcode. You will take this shortcode and place it on whatever Elementor post or page you want the form to display on.

Add Form to Elementor
Now head over to your pages and click on the Elementor page you want to edit. Click on “Edit with Elementor” to bring the Elementor WordPress page builder up.
When you use Elementor, you still have the option of not using the page builder to build every page on your website.
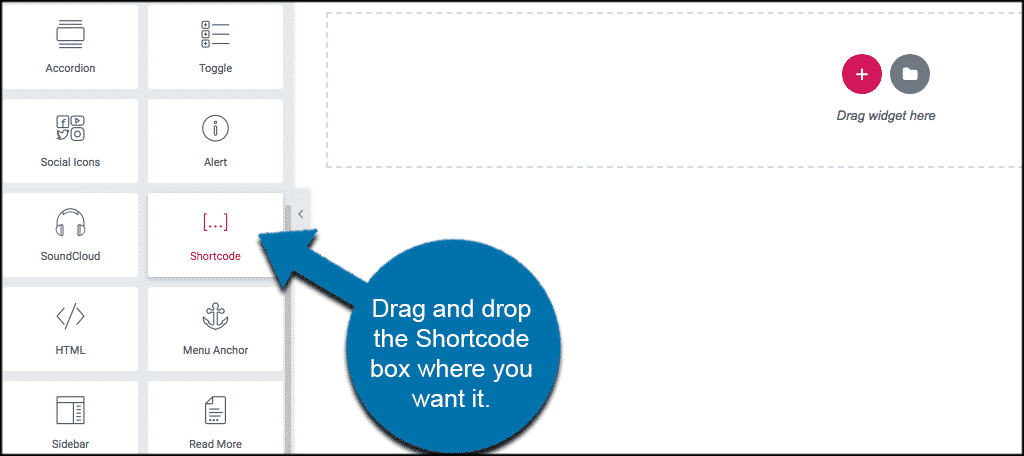
When the page you selected pops up and you are on the Elementor editor, look for the “Shortcode element box. Drag and drop that box wherever you want it on your Elementor page.

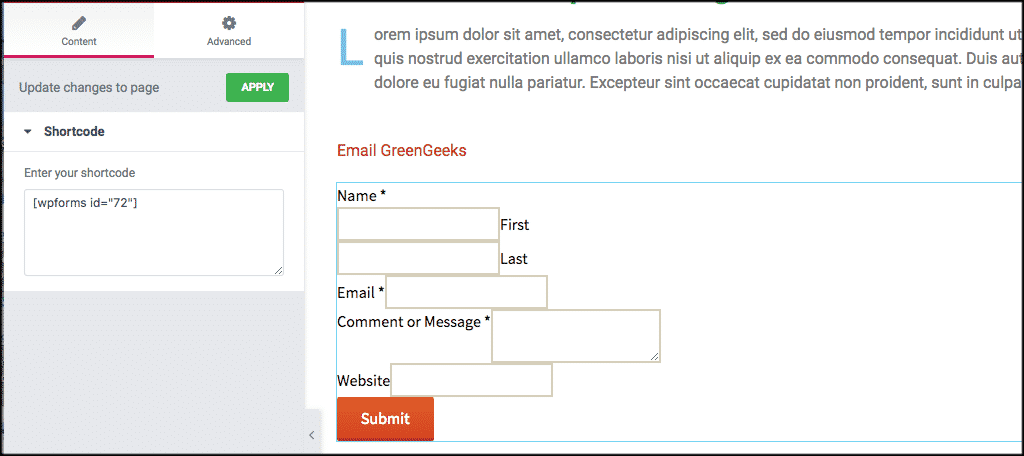
From here, you simply paste the form shortcode into the box. The form may look a little off or tattered in the editor, but it will display beautifully on the front end of your website.

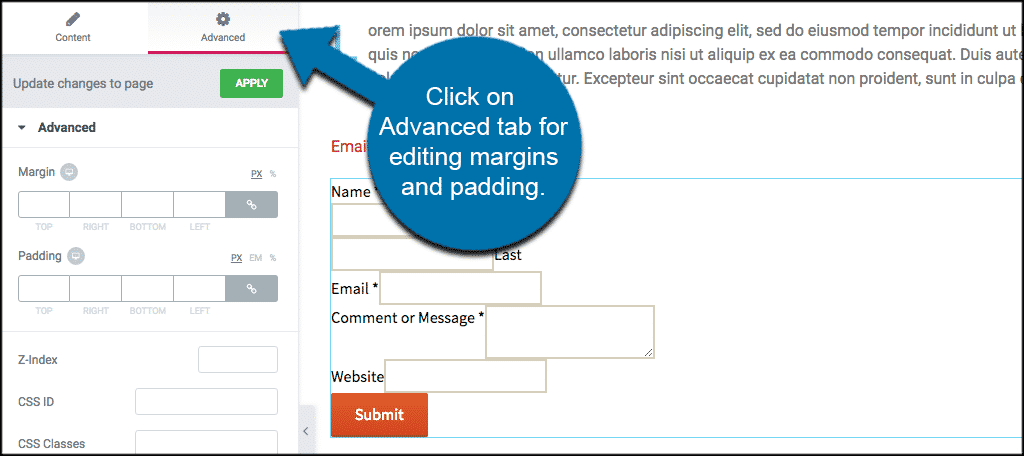
You can then click on the “Advanced” tab and fix the padding and margins to your liking for display purposes. This allows you to pad and create proper margins for your form box based on the screen size and device someone will be using to access your website.

Note: The form may look condensed and will look improperly laid out in the back end editor. However, preview your page and you will see it automatically fits the area you put it in properly, as stated above.

Now update or publish your page and you are good to go. You will see that the form is now displayed perfectly on the page you added the shortcode to.
Final Thoughts
Adding forms in Elementor is not difficult. The page builder functionality gives you a lot of options as to where you can place it and how you can make it look.
There are actually several really good WordPress form plugins that you can use for this process. I chose WP Forms because of the popularity and the ease of use. The process for other plugins may be a little different. It really depends on how the plugin is built.
That being said, more than likely, any form plugin you use will be based on a shortcode for post or page population. Remember, you can use most any form plugin even when using Elementor, as we did above. If you do happen to be running the pro version of Elementor, then you can create forms using the pro system and also make them multi-column if needed.
I hope this tutorial showed you how easy it is to add forms to your website when you are using the Elementor page builder.
Which form plugin do you prefer? Are you using a paid plugin to insert your forms?
