WordPress is one of the most accessible CMS on the market, which has led it to also be the most popular option. While you never have to write full lines of code, there may be times where you need to use shortcodes in WordPress.
The good news is that shortcodes are very simple to use, and in most cases, just lines of code that you need to copy and paste into a shortcode block. That’s right, you really don’t have to understand how the code works, you just need to know what it does and decide on placement.
Today, I will explain what shortcodes are and how to use them in WordPress.
What Is A Shortcode?
A shortcode is a short line of code surrounded by brackets that adds a specific feature into WordPress. The full code is located in the backend of your website, and the shortcode is what triggers its activation.
Thus, instead of having to add several lines of something like HTML, PHP, or CSS to every post or page you wish to use it on, you simply need to add one line, then WordPress can load the full code.
Now you may be wondering how the full code gets there. Well, there are three ways. The first is that most themes have a selection of default shortcodes that are present, and many of them are unique to the theme.
The second method is that a plugin will add the code upon installation. In some cases, that’s all a plugin will actually do.
And lastly, it is possible to manually write the code yourself, but this is for users with coding knowledge.
The good news is that most themes and plugins have a full list of shortcodes you can use on their respective pages. Thus, 99% of the time, you are just copying and pasting the shortcodes you want to use in WordPress.
That said, some shortcodes can and need to be customized, but there are often examples to help you.
What Are the Default Shortcodes in WordPress?
The base WordPress install comes with a variety of shortcodes ready to use after installation. Some themes have more choices, but I will only list the default options and what they do.
- [caption] [/caption] – Enables users to insert captions around the desired content.
- [gallery] [/gallery] – Allows users to add an image gallery.
- [audio] [/audio] – Users can embed an audio file directly into a post or page.
- [video] [/video] – Users can embed a video file directly into a post or page.
- [playlist] [/playlist] – Allows users to create a playlist for both video and audio content.
- [embed] [/embed] – Users can customize the dimensions of embeded content such as videos, images, or audio.
You might have already noticed that all of these default shortcodes also have a default block that is far more common. That said, these are a great starting point when you want to learn how shortcodes work in WordPress.
WordPress even provides dedicated pages to explain how each of these shortcodes works, how to customize the shortcode, and multiple examples. You can find all of that in the WordPress Codex.
Note: If you want to know how to use a specific shortcode for a plugin or theme, the process is identical. Just remember to consult that plugin or theme to find out how to customize the shortcode, as each one is unique.
How to Use A Shortcode in WordPress
Step 1: Understand the Shortcode
Most people will completely ignore this step, but I think it’s worth pointing out. Every plugin or theme that adds a shortcode will provide the necessary information to use it. That makes your life much easier.
In many cases, plugins will add very basic shortcodes that just require you to copy and paste a single line of text. In other cases, they will create new pages that solely consist of that specific shortcode. These are simple cases.
The problem is when a shortcode can be customized. This isn’t a bad thing, and understanding how to do it is how you can master using shortcodes.
For instance, let’s take a look at the [Embed] function.
The most basic form of this shortcode will look like this:
That will just embed the content as it is. However, most users will want to, at the very least, set the size of what they are embedding. To do that, the shortcode will now look like this:
The important takeaway is that you can customize a shortcode, but how you do it depends on the shortcode itself. There is not a one size fits all explanation when it comes to making specific changes.
They can be very different from one another, which is why you must consult the source of the shortcode you want to use.
Step 2: Add the Shortcode to WordPress
The good news is that adding shortcodes is really easy in WordPress. You can add them in a post, page, or text widget. Regardless of what you choose, the method is identical.
Just keep in mind the size difference when choosing a widget.
Note: If you are still using the Classic editor, the process is even easier. Instead of needing to add a block, you can paste the shortcode directly into the visual editor. There’s really nothing to it.
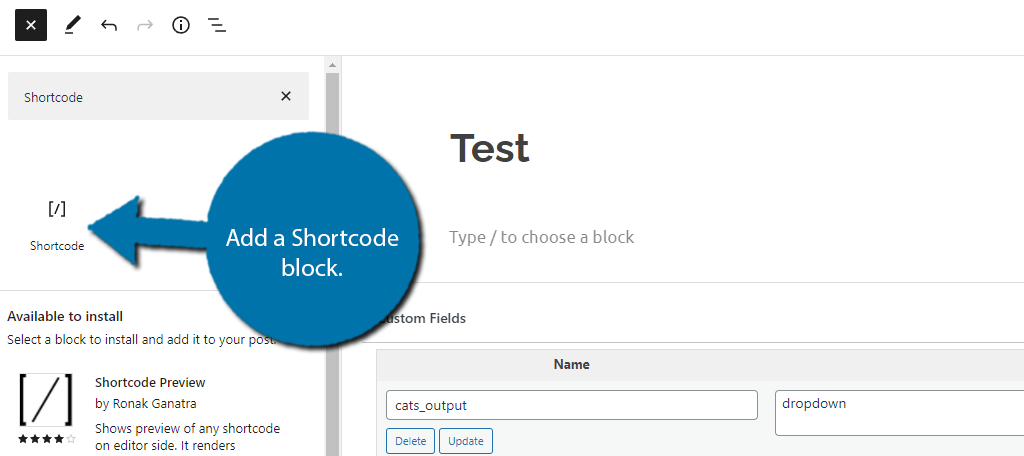
First, go to any post or page on your website. Once there, add a Shortcode block.

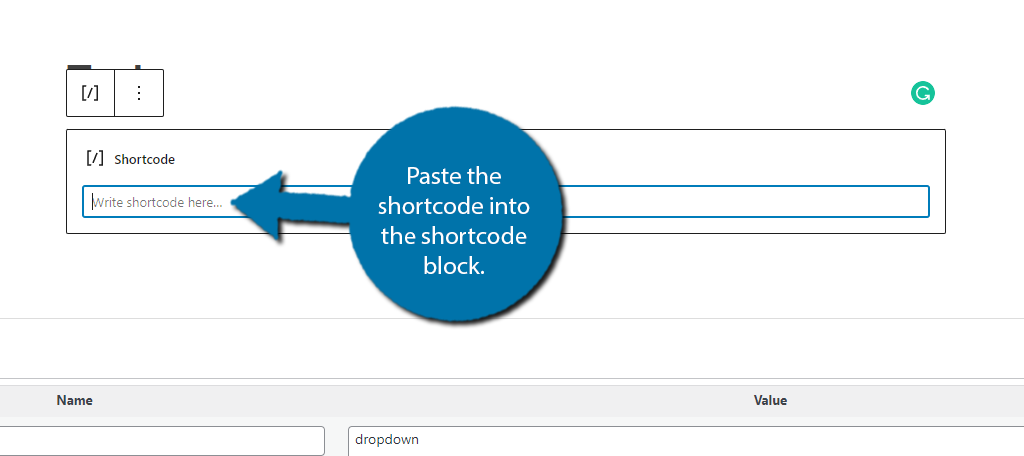
Now, just paste the shortcode into the shortcode block.

That’s really all there is to adding shortcodes in WordPress. Just keep in mind that you will not see the output or result of the shortcode in the editor. To actually see it, use the “Preview” button or save the changes and view it on a live page.
Do Shortcodes Affect Page Speed in WordPress?
You may be wondering if shortcodes will have an impact on loading times, and the answer is, yes…to an extent.
In about 99% of cases, we are talking about an impact of a millisecond, which is negligible for most sites. The real problem comes from two scenarios: using multiple shortcodes on a single page, and using shortcodes that need to contact a third-party server.
Every time you use a shortcode, WordPress must locate the shortcode handler on the backend. It’s really not noticeable for a single instance. Now, let’s say you decide to use 10+ shortcodes on a page. Well, then you might notice a slowdown.
This is why you should only use shortcodes when necessary to avoid making your site work too hard for each visitor.
The other scenario is when a shortcode connects to a third party. This means your website has to connect with that third-party server to get the required information. A great example of this is Google Maps.
Google Maps is a great addition to any website, but the map could mean extra loading time. After all, it needs to connect with Google to pull the information to your pages. And when you combine this with using multiple shortcodes, well, your pages will take a bit longer to load.
Shortcodes Are Your Best Friend in WordPress
Many beginners try to avoid shortcodes as much as possible, but the truth is once you learn how to use them, they can really help speed up content creation. And many plugins rely exclusively on shortcodes to work.
Thus, sometimes you really don’t have another option. The good news is that they are easy to add, and in most cases, it just boils down to copying and pasting the right shortcode.
How often do you use shortcodes? Do you find yourself customizing the shortcodes, or just using the default option?


Thank you for creating this article and it’s layout. Wonderful job and you made it so easy and quick to set up for payments.